Breadcrumbs là gì trong lĩnh vực SEO website? Và áp dụng nó như thế nào cho hiệu quả tối ưu cao nhất?
Breadcrumbs là gì?
Breadcrumbs là nhóm các liên kết đặt kế tiếp nhau, giúp người đọc và công cụ tìm kiếm hiểu được vị trí của trang hiện tại trong cấu trúc chung của website. Trong tiếng Anh, thuật ngữ đầy đủ là Breadcrumbs Navigation: Thanh điều hướng dạng breadcrumbs

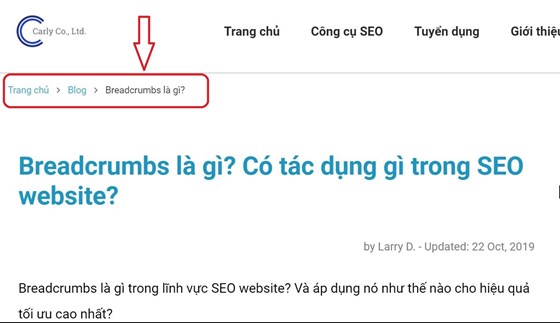
Như trong ảnh, bạn có thể nhìn hình trên sẽ thấy breadcrumbs của chính trang bài viết chúng ta đang xem:
- Có 3 tầng: Từ trang chủ tính là tầng đầu tiên (thứ 1), sau đó đến tầng thứ 2 trực tiếp có liên quan đến bài hiện tại (Blog), rồi đến tầng thứ 3 (là trang hiện tại)
- Nếu muốn quay lại trang chủ hay trang Blog (tầng trên), thì chỉ cần nhấp vào link tương ứng
Như vậy, theo kết cấu này, thì nếu muốn tìm bài viết hiện tại từ Trang chủ, thì có thể theo tuần tự đúng như trên hình: vào Trang chủ rồi chọn trang Blog, rồi đường link đến bài hiện tại.
Về ngữ nghĩa theo tiếng Anh, từ breadcrumbs nghĩa đen là “vụn bánh mì”. Và nó liên quan đến 1 câu chuyện cổ Grimms kể về 2 anh em Hansel và Gretel, khi bị người mẹ kế bỏ vào rừng sâu đã nghĩ ra cách để đánh dấu đường về nhà: rải những mẩu bánh mì.
Theo như cách lý giải như trên, breadcrumbs có ý nghĩa như việc đánh dấu giúp lần theo các bước để tìm về trang Home, hoặc từ trang Home tìm đến trang đích.
Nội dung và hình thức của công cụ này là như vậy, nhưng ý nghĩa thực sự của nó là gì? Tôi sang phần tiếp theo.
Lợi ích của việc sử dụng Breadcrumbs Navigation
Những website cũ trước đây, ở dạng đơn giản, bạn không thấy nhiều trang dùng breadcrumbs. Nhưng đến nay, đa số web hiện tại, nhất là những trang có quy mô lớn, kết cấu phân loại thành nhiều tầng nội dung, thì việc sử dụng hợp lý thanh điều hướng phụ này sẽ đem lại nhiều tác dụng.
Cụ thể như sau:
1. Giúp người đọc hình dung được họ đang ở đâu trong website
Điều này rất đúng với những website lớn. Khi nhìn vào thanh breadcrumbs, người dùng hiểu ngay được trang hiện tại nằm ở đâu trong cấu trúc chung của toàn site.
Và họ cũng có thể di chuyển đến những thư mục nội dung phía trên để tìm thông tin mà mình cần.
Ngoài ra, việc xuất hiện breadcrumbs đúng vị trí cũng làm cho website nhìn chuyên nghiệp hơn.
Những điều này góp phần vào việc cải thiện trải nghiệm người dùng, cũng là 1 trong các cách làm SEO hiệu quả.
2. Cung cấp đường link nhanh đến thư mục cấp cao hơn
Bằng việc vào trang thư mục chứa bài viết hiện tại, người đọc sẽ tìm ngay được những trang tương tự.
Chẳng hạn với thanh điều hướng của bài viết này, nếu bạn muốn xem các bài viết khác tương tự trong Blog, thì chỉ cần nhấp vào link đó, sẽ tìm được toàn bộ các bài viết trong thư mục.
Hoặc trong trường hợp này trên 1 site về tour du lịch:

Thì từ trang hiện tại về Tour du lịch Hà Giang 3 ngày 2 đêm, bạn có thể quan và tìm kiếm những tour khác trong thư mục trên đó, chẳng hạn như Tour trong nước, tour ở Miền Bắc, hay chỉ những tour ở Hà Giang.
Rõ ràng, việc bố trí dẫn hướng như vậy, cùng với những công cụ khác, sẽ giúp người dùng di chuyển và tìm kiếm được dễ dàng và thuận tiện hơn. Từ đó cải thiện trải nghiệm người dùng (User Experience).
3. Giảm tỷ lệ thoát trang (Bounce Rate)
Thông thường, người dùng vào trang nhờ kết quả tìm kiếm trên Google. Tại đó, họ nhìn thấy thanh breadcrumbs, trước - trong - hoặc sau khi đọc thông tin trên trang. Nhiều khả năng nếu họ quan tâm thì sẽ tiếp tục nhấp vào đường link trong breadcrumbs để tìm đến trang danh mục ở cấp độ cao hơn, để tìm những trang có nội dung tương tự trong thư mục.
Trong trường hợp như vậy, breadcrumbs đã khuyến khích đưa người dùng sang 1 trang khác. Điều này giúp giảm tỉ lệ Bounce Rate của toàn site - là phần trăm số lượng người vào website và rời đi, mà không nhấn vào xem tiếp thêm nội dung gì nữa.
Đây cũng là 1 trong những tiêu chí SEO rất quan trọng: giảm tỷ lệ bỏ trang trung bình của site.
4. Có tác động tích cực đến Google
Breadcrumbs không chỉ có tác dụng tích cực với người dùng, mà còn cả với các công cụ tìm kiếm.
Thực tế, Google đánh giá cao việc sử dụng thanh điều hướng breadcrumbs này một cách hợp lý. Nghĩa là công cụ này có thể ảnh hưởng tích cực đến thứ hạng trên kết quả tìm kiếm (chính là mục đích của SEO).
Nếu bạn để ý, thì khi áp dụng Schema Markup ở phần riêng cho breadcrumbs. Và khi có khai báo dữ liệu có cấu trúc này, thì trên kết quả tìm kiếm Google sẽ hiển thị dưới dạng Rich Snippet.
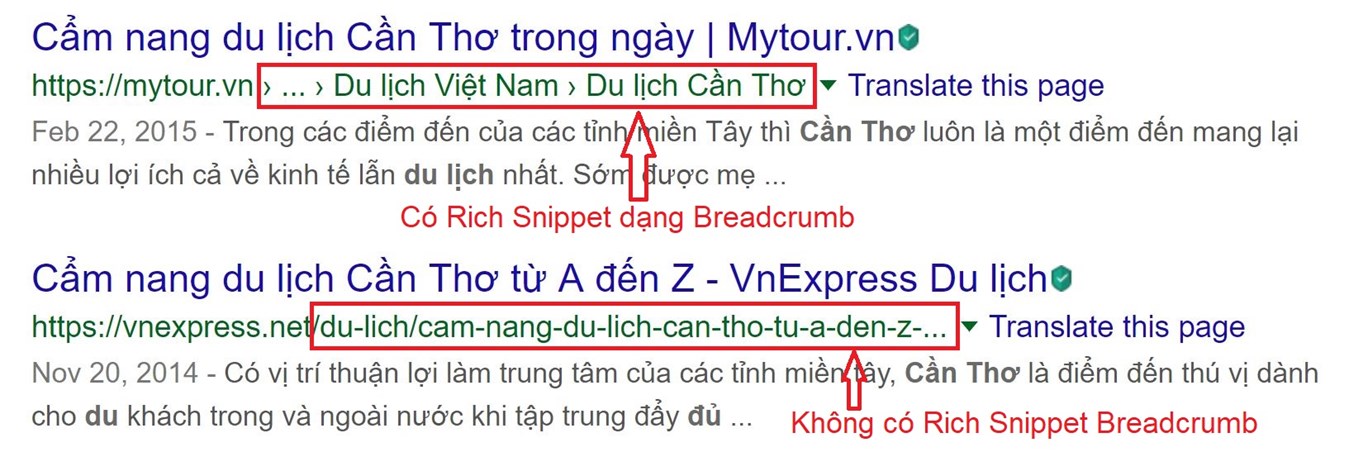
Trước đây, là sự khác nhau bằng dấu hiệu mũi tên sang phải >, thay vì dấu gạch chéo /, và đoạn text đã khai báo trong Schema (vd: Du lịch Cần Thơ) thay vì là chuỗi tiếng Việt không dấu (du-lich-can-tho). Điều đó thể hiện rằng Google đã “để ý” tới yếu tố breadcrumbs có mặt trên trang web của bạn.

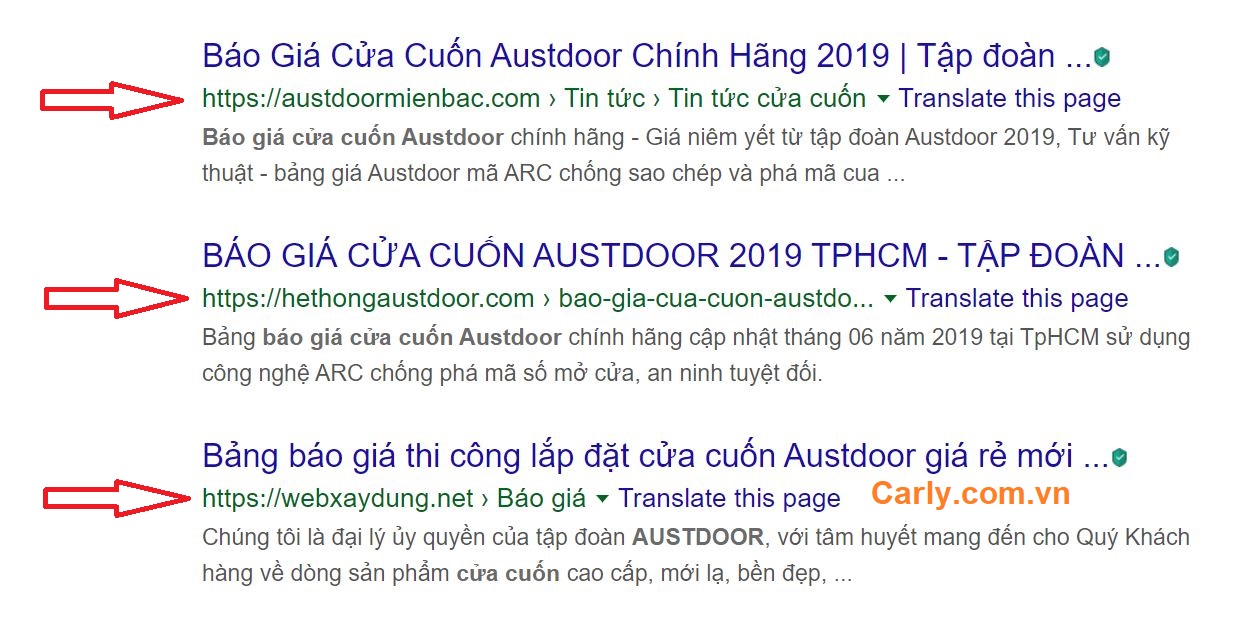
Kết quả có và không có breadcrumbs trên SERP
Như tôi quan sát vào tháng 10/2019, thì sự khác nhau chỉ còn ở dấu hiệu thứ 2: cụm từ đầy đủ, hay chỉ là chuỗi tiếng Việt không dấu (gọi là slug).


Breadcrumb trên Rich Snippet: URL là tiếng Việt có dấu, hay không dấu
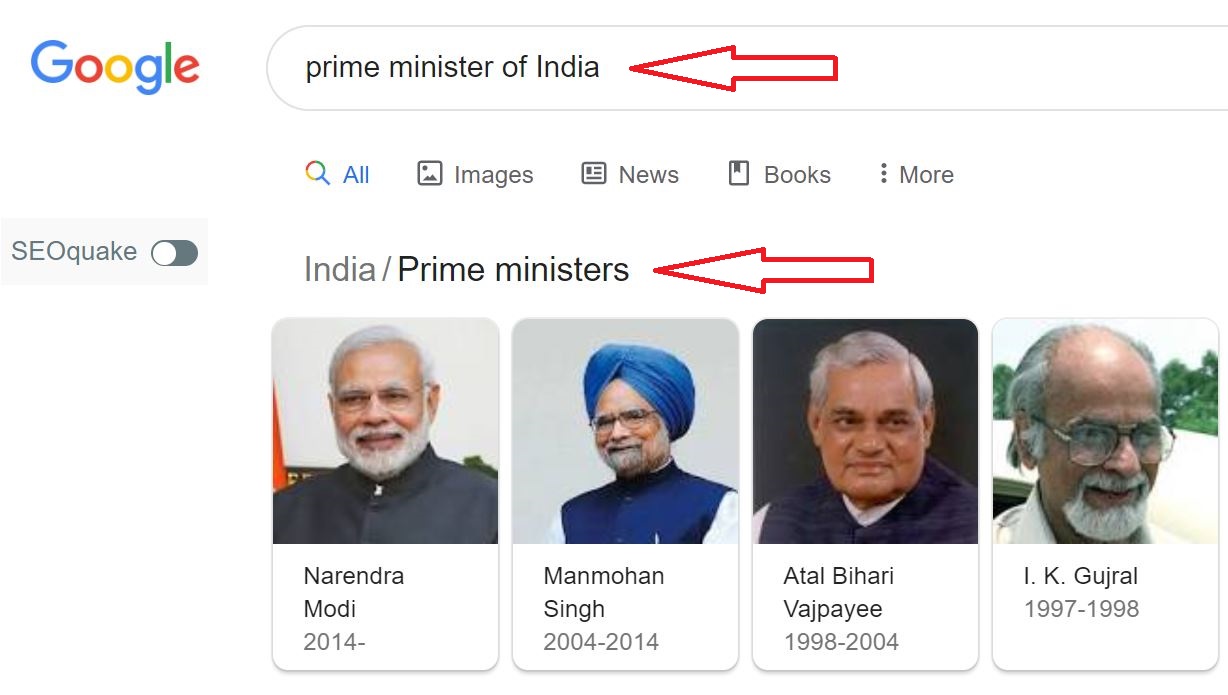
Ngoài ra, chính bản thân trên website của Google cũng có sử dụng breadcrumb với một số từ khóa tìm kiếm, như hình dưới đây. Tôi nêu thông tin này là để chúng ta thấy được, và nên tìm cách "bắt chước" ông lớn này.

Google cũng dùng breadcrumb trên website của mình
Các loại breadcrumb thông dụng
Mọi người thường nhắc tới 3 loại, tôi liệt kê đủ dưới đây. Nhưng trên thực tế, tôi ít thấy loại thứ 3, có lẽ đã lỗi thời và không còn cần thiết với các trình duyệt hiện nay.
1. Breadcrumb thể hiện vị trí trang
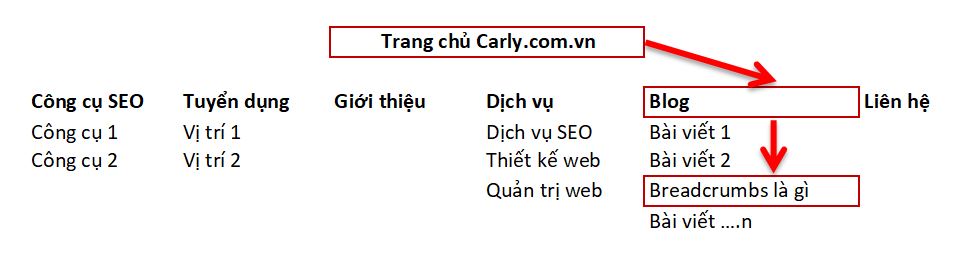
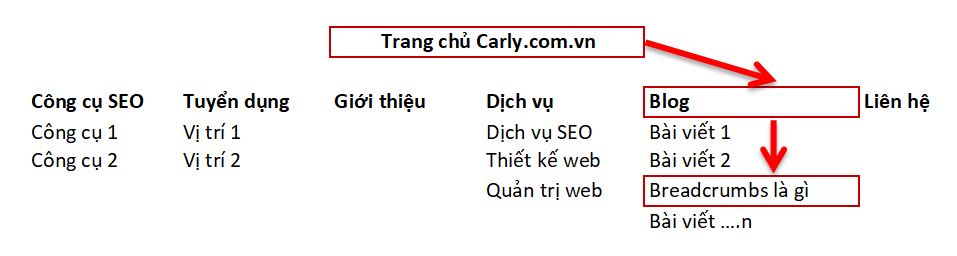
Loại này phổ biến nhất, tạo theo theo cấu trúc phân tầng (hierarchy-based). Chẳng hạn, với web Carly.com.vn này xây dựng 3 tầng nội dung như hình dưới:


Cấu trúc các tầng nội dung website Carly.com.vn
Trên một trang nào đó, chẳng hạn như trang bài viết hiện tại, sẽ hiển thị breadcrumbs mô tả đúng trình tự theo mũi tên màu đỏ, và trên giao diện sẽ thể hiện như sau (bạn có thể xem thực tế trên đầu trang):
Trang chủ > Blog > Breadcrumbs là gì?
2. Breadcrumb thể hiện thuộc tính
Đây là loại thanh điều hướng gồm các đường link theo thuộc tính nào đó, chẳng hạn như thuộc tính của sản phẩm. Thường được ứng dụng khi lọc sản phẩm theo các tiêu chí cụ thể. Tương ứng với mỗi tiêu chí là một đường link đến 1 nhóm sản phẩm có cùng tiêu chí đó.
Chẳng hạn, khi lọc kết quả tìm kiếm trên website sàn giao dịch xe hơi Carly.vn:

Breadcrumb thể hiện thuộc tính xe ô tô
Bạn dễ dàng thấy rằng, thanh breadcrumbs này đang thể hiện những chiếc ô tô Ford Everest Titanium 2.2L, mới, bán tại Bình Dương. Như vậy, nếu người dùng muốn bỏ tiêu chí nào thì chỉ cần nhấn vào nút x là sẽ được kết quả mới. Hoặc cũng thể nhấp vào đường link tương ứng để tìm các sản phẩm cùng loại tương ứng.
Thông thường, loại này kết hợp với loại breadcrumb thứ nhất (theo cấu trúc phân tầng), để tăng hiệu quả tối ưu trải nghiệm với người dùng. Có thể thấy rõ trong trang web bonbanh.com, có 2 loại: phần trên là theo cấu trúc phân tầng, phần dưới là theo các thuộc tính xe.

Breadcrumb thể hiện nhiều thuộc tính xe hơi
3. Breadcrumb thể hiện lịch sử các trang truy cập
Loại này liệt kê các trang mà người dùng đã xem lần lượt cho đến trang hiện tại. Kiểu thế này:
Trang đã xem > Trang đã xem > Trang đã xem > Trang đang xem
Thực ra đây mới giống hình ảnh những mẫu bánh mỳ (breadcrumbs) mà chị em Hansel và Gretel trong câu chuyện cổ tích đã dùng để rải trên đường để đánh dấu đường đi.

Rải vụn bánh mỳ đánh dấu đường đi
Về chức năng, loại này hoạt động tương tự như nút Back và Forward trên trình duyệt. Cũng vì vậy, mà loại này hiện rất hiếm khi được sử dụng.
Đưa breadcrumbs vào website như thế nào?
Ngoài hiểu rõ khái niệm breadcrumbs là gì, cũng như lợi ích của nó, bạn còn cần biết cách đưa vào website thế nào.
Do đây thực chất là thanh điều hướng gồm các đường link kế tiếp nhau, nên bạn chỉ cần đưa 1 số dòng code tạo các đường link, rồi kèm theo định dạng trong CSS.
Việc này thường do lập trình viên tạo sẵn. Khi tạo 1 bài viết mới thì trong đó đã tự động chèn breadcrumb vào vị trí đã định trước. Nếu bạn biết về code thì cũng có thể tự làm được việc này.
Và thêm mã trong CSS để cho hình thức bắt mắt và phù hợp với xung quanh hơn.
.breadcrumb {
display: flex;
margin: 10px;
font-size: 12px;
opacity: 0.8;
}
.breadcrumb li + li:before {
content: '\f105';
font-family: "FontAwesome";
margin: 0 10px;
}
Cách sử dụng Breadcrumb thế nào cho hiệu quả?
Xuất phát từ quan điểm rằng đây là một thanh điều hướng phụ, dẫn từ trang chủ đến trang hiện tại, phân theo cấp độ nội dung (level), mục đích là để cải thiện trải nghiệm người dùng và tối ưu hóa với Search Engine.
Vậy, chúng ta cũng nên để ý những cách thức sử dụng phù hợp và hiệu quả cho SEO.
- Breadcrumb chỉ là thanh điều hướng phụ, không được thay thế cho thanh Menu chính của website.
- Hiển thị trong trang màn hình đầu tiên (Above the Fold) của website, như vậy người dùng mới dễ thấy được vị trí của trang
- Font chữ nhỏ, màu chữ nhạt hơn bình thường, để phân biệt với thanh menu chính
Bắt đầu với Trang chủ, rồi đến những trang ở bậc kế tiếp, lần lượt cho đến trang hiện tại - Không đặt link đến trang hiện tại, vì điều này là thừa. Người dùng đang ở trang đó rồi, họ không cần nhấp vào link nữa. Và trường hợp nhấp link vì tò mò thì cũng không được việc gì, chỉ gây mất thời gian vô ích (trải nghiệm không hay).
- Sử dụng từ khóa một cách phù hợp cho các link trong breadcrumb. Nghĩa là dùng đúng, đủ, và không nhồi nhét.
- Nên sử dụng dòng text ngắn gọn phản ánh đúng nội dung của link. Với website Carly.com.vn này dùng riêng 1 trường text ngắn gọn để sử dụng cho text anchor trên breadcrumb và menu. Ví dụ: bài viết có tên dài dòng, như “...” thì trên breadcrumbs chỉ cần để ngắn gọn là…, như vậy vừa tiết kiệm được không gian trên web (nhất là khi xem trên mobile), vừa đảm bảo nội dung và từ khóa.
- Dùng ký tự ngăn cách các link một cách phù hợp, và định dạng cho bắt mắt, hòa hợp với những yếu tố xung quanh. Ký tự hay được sử dụng là dấu lơn hơn >. Cũng có người dùng ký tự phân cách |, hoặc gạch chéo /, nhưng như vậy chưa rõ lắm, vì không thể hiện được chiều di chuyển. Cũng có người dùng những ký tự hoa mỹ hơn để nâng cao hiệu quả thẩm mỹ (như trong website này, tôi dùng f105 trong FontAwesome để làm dấu ngăn cách)
Tóm lại
Việc ứng dụng thanh điều hướng phụ breadcrumbs vào website góp phần cải thiện đáng kể trải nghiệm của khách hàng. Ngoài ra, khi kết hợp khéo léo với công cụ Schema Markup, sẽ tăng tính thân thiện với Google.
Đó chính là mục đích làm SEO website.
Còn bạn? Hiểu breadcrumbs là gì không quan trọng bằng ứng dụng phù hợp. Bạn có dùng thanh điều hướng này trên website không? Bạn thấy hiệu quả như thế nào? Hãy chia sẻ dưới đây kinh nghiệm của bạn nhé.