- Landing Page là gì, sử dụng để làm gì?
- Ví dụ về Landing Page - 2 loại phổ biến
- Landing page khác gì với website?
- Tại sao Landing Page quan trọng?
- Có nên dùng Trang chủ làm Landing Page không?
- Các công cụ thiết kế landing page
- Một số kinh nghiệm tối ưu Landing Page
- #1. Nội dung Landing Page cần xác thực và thu hút
- #2. Đảm bảo các yếu tố SEO Onpage
- #3. Nội dung Landing Page phải nhất quán với các trang liên quan
- #4. Cần làm nổi bật lợi ích mà khách hàng có thể nhận được
- #5. Tối ưu hóa lời kêu gọi - CTA
- #6. Đưa thêm bằng chứng thuyết phục
- #7. Hạn chế điều hướng ra ngoài (external link)
- #8. Chỉ thu thập thông tin sơ bộ ban đầu - đừng tham lam!
- Tóm lược
Hiểu rõ Landing Page là gì, đem lại lợi ích gì, cách xây dựng và tối ưu thế nào... sẽ giúp bạn rất nhiều khi làm SEO website hay Marketing Online nói chung.
Trong bài viết này tôi sẽ thảo luận chi tiết các nội dung liên quan.
Landing Page là gì, sử dụng để làm gì?
Landing Page là 1 trang web độc lập được sử dụng làm đích đến, khi khách hàng tiềm năng nhấp vào một mẫu quảng cáo, một đường link kết quả tìm kiếm, hay vào lời kêu gọi hành động.
Giải thích nôm na theo từ ngữ, thì Landing nghĩa là “hạ cánh” hay “đáp xuống”, Page là “trang”. Đó sẽ là trang mà người dùng “đáp xuống” khi họ quan tâm và nhấp vào đường link của bạn.
Nếu dịch sát từng từ thì Landing Page dịch ra thành “Trang hạ cánh”, tuy nhiên để là “trang đích” sẽ hay hơn nhiều.

Trong tiếng Anh, còn dùng từ đồng nghĩa: Target Page cũng có cùng ngữ nghĩa.
Mục tiêu của trang đích là kêu gọi khách hàng tiềm năng thực hiện 1 hành động - Call To Action (CTA).
Vì vậy, trang đích cần cung cấp tất cả những thông tin hữu ích cần thiết thể hiện rõ lời kêu gọi, nhằm khuyến khích, thúc giục người dùng hành động theo hướng mà bạn mong muốn nhất (Most Wanted Response - MWR). Hành động này có thể là:
- Gọi điện thoại đặt hàng, hay hỏi thêm về sản phẩm dịch vụ
- Đăng ký làm thành viên
- Điền form thông tin để nhận báo giá, nhận bản tin newsletter, nhận tư vấn về vấn đề gì đó có liên quan đến sản phẩm dịch vụ...
Do có mục đích rõ ràng, nên landing page là lựa chọn tốt nhất để tăng tỉ lệ chuyển đổi khách hàng trong các chiến dịch quảng cáo trực tuyến, mạng xã hội, hay email marketing. Tất nhiên cách thiết kế trang cho mỗi loại chiến dịch (như quảng cáo Google Ads, hay Facebook Ads) sẽ cần có sự hài hòa và phù hợp với nền tảng. Bài viết này tập trung cho Google Landing Page, và tôi sẽ thảo luận trong 1 bài viết khác về chủ đề Landing Page Facebook là gì.
Ví dụ về Landing Page - 2 loại phổ biến
Có khá nhiều loại Landing Page. Hubspot thống kê có tới 13 loại, dùng cho nhiều mục đích marketing khác nhau.
Dưới đây, tôi chỉ lấy ví dụ về 2 loại phổ biến mà chúng ta thường thấy trong các web ở Việt Nam:
- Thu thập thông tin khách hàng tiềm năng (Lead Generating Page)
- Bán hàng (Sale Page)
Ví dụ 1: Landing Page cho thu thập thông tin khách hàng tiềm năng
Loại trang đích này được thiết kế để thu thập thông tin khách hàng bằng cách kêu gọi người dùng điền form đăng ký tham dự sự kiện, để được nhận tư vấn, nhận voucher hoặc coupon giảm giá, hay được dùng thử miễn phí sản phẩm dịch vụ nào đó…
Thông tin thu thập thường là họ tên, số điện thoại, email… của người dùng. Và có thể kèm những món quà nhỏ để khuyến khích, chẳng hạn như: voucher giảm giá, dùng thử miễn phí...
Người dùng quan tâm thì sẽ điền thông tin có trong biểu mẫu.
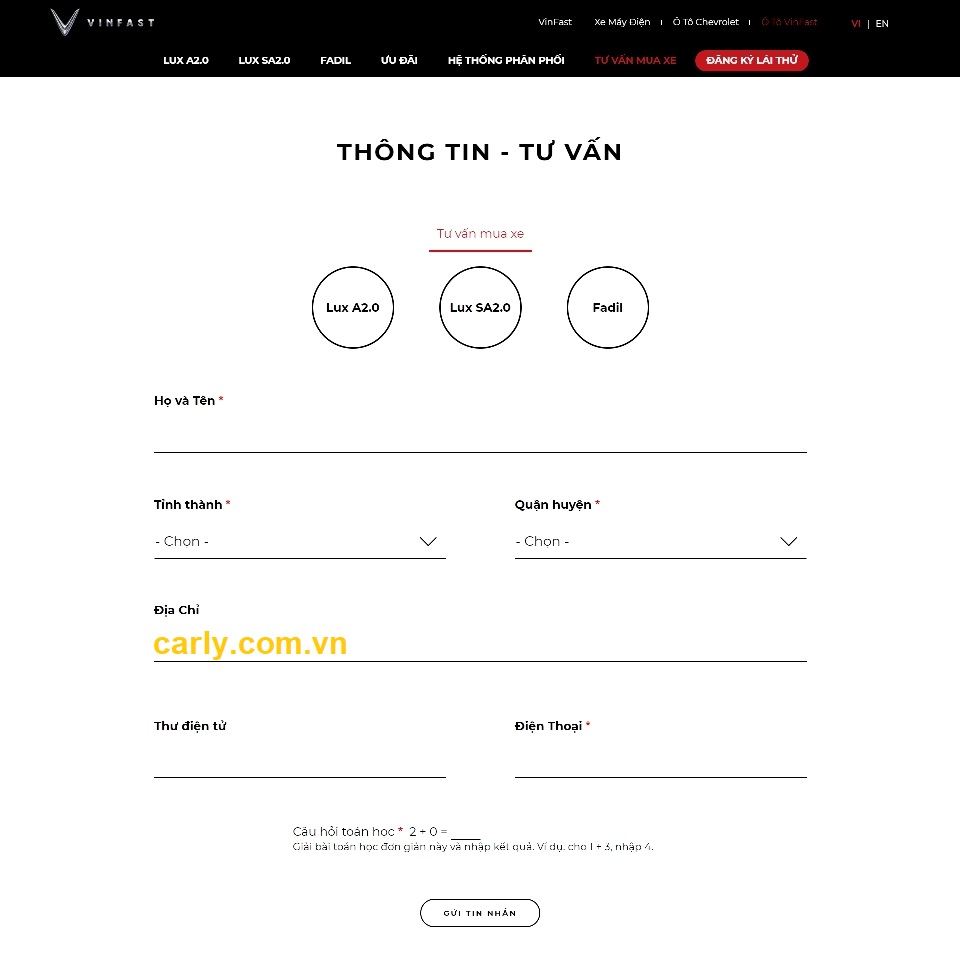
Chẳng hạn như trên website của hãng ô tô Vinfast, người dùng quan tâm tìm hiểu mua xe, hoặc được tư vấn, lái thử xe... thì điền thông tin vào Landing Page như hình dưới.

Landing Page ô tô Vinfast
Khi người dùng như tôi thấy quan tâm và điền thông tin xong gửi đi, thì chủ website (Vinfast) đã có thông tin của tôi. Lúc đó, coi như tôi đã được “chuyển đổi” từ một người truy cập website một cách thông thường, trở thành một khách hàng tiềm năng. Điều đó được thực hiện thông qua chính trang web trong ảnh nói trên - và đó gọi là 1 trang đích hay Landing Page.
Như vậy, mục tiêu của loại trang đích này là thu thập thông tin khách hàng tiềm năng.
Ví dụ 2: Landing Page bán hàng
Loại trang đích này sẽ thuyết phục khách hàng mua hàng hóa dịch vụ. Trang web đó sẽ cung cấp tất cả các nội dung hữu ích và hấp dẫn, xoay quanh sản phẩm dịch vụ. Từ ngữ, hình ảnh, video… thường kèm theo những lời quảng cáo về lợi ích của sản phẩm mang lại, đồng thời cũng kèm theo bảng giá và chính sách ưu đãi để lôi cuốn khách hàng.
Trang đích này rất phù hợp với các website bán hàng trực tuyến. Nó cho phép người dùng có thể mua hàng trực tiếp luôn từ trang đích, nghĩa là bạn có thể sử dụng để chốt đơn hàng online.
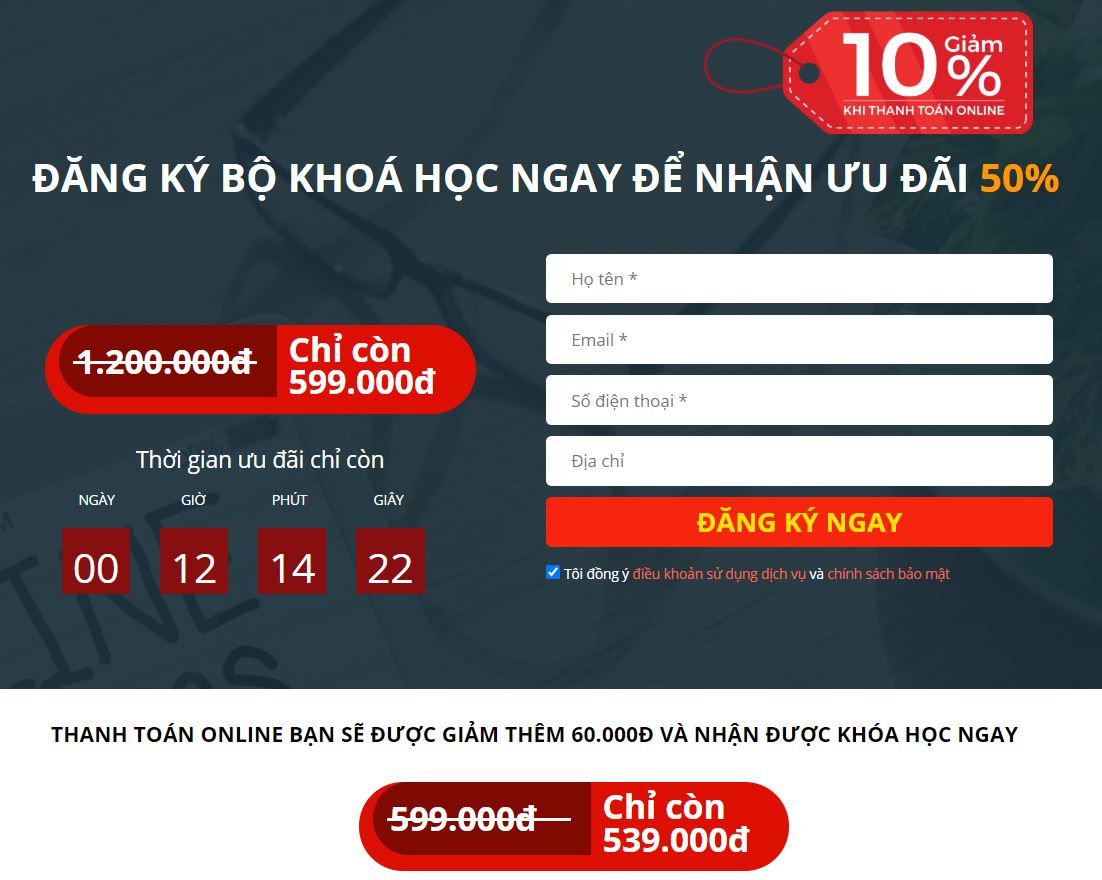
Ví dụ dưới đây về 1 trang Landing Page bán khóa học online về đầu tư chứng khoán. Trang này rất dài với đủ các thông tin, nhưng tôi chỉ trích phần đăng ký thông tin người dùng để bạn dễ hình dung. Đặc biệt, trang này còn khuyến khích và cho phép người dùng thanh toán online để mua ngay khóa học.
Sau khi điền thông tin và “Đăng ký”, và thanh toán, khách hàng đã mua hàng online qua landing page.

Landing Page khóa học đầu tư chứng khoán
Mục đích của loại landing page này rất rõ ràng: bán hàng. Khi ai đó đăng ký, thì khả năng mua hàng đã rất cao, hoặc đã thanh toán để thực sự mua hàng.
Trên đây là 2 loại Landing Page rất phổ biến hiện nay.
Bạn thử liên tưởng đến website của bạn và sản phẩm dịch vụ mà bạn muốn người dùng mua, và hình dung xem có thể sử dụng landing page thế nào. Rất có thể bạn sẽ biết ngay được mình cần xây dựng trang đích thế nào cho hấp dẫn và hiệu quả. Tôi sẽ nêu chi tiết hơn về cách xây dựng và tối ưu trang đích trong phần cuối bài viết.
----------------
Thông qua 2 ví dụ trên, tôi khá chắc là bạn đã hiểu khá rõ Landing Page là gì, và dùng để làm gì rồi, phải vậy không?
Khi hiểu khái niệm, bạn có thể thắc mắc tiếp…
Landing page khác gì với website?
Câu hỏi thú vị! Nhiều người hiểu 2 thứ đó là 1.
Thực tế thì không hẳn như vậy.
Bản thân Landing Page là 1 trang riêng, thường nằm trong 1 website với nhiều trang khác nữa (như: trang chủ, trang giới thiệu công ty, sản phẩm dịch vụ, blog, liên hệ…). Khi đó, Landing Page không phải là website, mà chỉ là 1 trang con trong website đó.
Tuy nhiên, cũng có những trường hợp Landing Page cũng chính là 1 trang duy nhất của website (loại website chỉ có 1 trang). Trong trường hợp này, rõ ràng có thể hiểu Landing Page chính là (trùng với) website.
Tại sao Landing Page quan trọng?
Landing Page có vai trò thiết yếu trong việc khởi tạo thông tin khách hàng tiềm năng (sale leads). Đó là nơi hiệu quả để bắt đầu quá trình bán hàng: chuyển đổi từ người dùng thông thường sang khách hàng tiềm năng, từ đó tiếp sang khách hàng thực sự.
Một số Landing Page được sử dụng rất tốt và có thể giúp chốt đơn hàng ngay tại đó. Bạn có thể thấy trong ví dụ 2 tôi đã nêu ở trên.
Vì Landing Page là 1 công cụ bán hàng, hoặc hỗ trợ đắc lực cho việc bán hàng, nên nó quan trọng. Vậy thôi!
Tất nhiên, vai trò như vậy, nhưng thực hiện thế nào cho hiệu quả cũng là việc cần bàn. Bạn cần quan tâm cả về số lượng cũng như chất lượng của những trang đích trên website của mình.
Nghiên cứu chỉ ra rằng bằng cách đưa người dùng đến những trang đích chuyên biệt (dedicated landing pages) sẽ đem lại tỉ lệ chuyển đổi cao hơn khi đưa họ đến trang chủ hay các trang sản phẩm dịch vụ cụ thể.
Càng có nhiều trang Landing Pages được thiết kế và tối ưu thì cơ hội chuyển đổi càng cao.
Có nên dùng Trang chủ làm Landing Page không?
Câu trả lời là Không nên, nếu bạn có thể tạo các trang đích độc lập và chuyên biệt.
Bản thân trang chủ có nhiều chức năng, trong đó chào bán hàng chỉ là 1 chức năng quan trọng (nhưng không phải duy nhất).
Tôi sẽ minh họa thế này.
Trang chủ giống như thể mặt tiền cửa hiệu ở ngoài thực tế của bạn vậy. Vừa để thu hút khách qua đường bằng hình thức bắt mắt, vừa thể hiện phong cách riêng, vừa thể hiện thương hiệu, vừa trưng bày một số sản phẩm tiêu biểu (qua vách kính), lại vừa có lối đi rộng rãi để khách có thể ngó nghiêng vào các kệ hàng phía trong và khi họ quan tâm thì dễ dàng đi vào cửa hàng để xem tiếp.
Mặt tiền cũng có khá nhiều vai trò, phải không?
Oh, vậy thì một khi có ai đó đã rất quan tâm và có thể đã sẵn sàng mua hàng, thì có nhất thiết phải bắt họ dừng lại ở mặt tiền cửa hàng để ngắm nghía nữa không? Tôi chắc là Không, không nên chút nào. Khi đứng ngoài cửa, khả năng họ quay sang cửa hàng bên cạnh vẫn còn khá cao. Vì thế, bạn cần đưa khách ngay và luôn vào quầy hàng mà họ đang quan tâm, để giới thiệu chi tiết, giải thích, và thuyết phục họ mua hàng.
Quầy hàng đó có vai trò đúng như 1 trang Landing Page chuyên biệt, được thiết kế để bán món hàng đó - món hàng mà khách đã thực sự quan tâm. Nó sẽ hiệu quả hơn mặt tiền trong việc hiện thực hóa doanh thu.
Vậy kết luận rút ra là gì?
Đừng bắt khách hàng phải dừng lại ngắm nghía mặt trước cửa hàng, một khi họ đã muốn mua hàng phía trong. Hãy đưa thẳng họ tới quầy hàng.
Một cách tương tự:
Hãy đưa người truy cập thẳng đến trang đích được thiết kế chuyên biệt để đáp ứng nhu cầu của họ. Đừng dùng Trang chủ thay cho trang đích (nếu có thể làm tốt hơn).
Các công cụ thiết kế landing page
Có cả các công cụ miễn phí và trả phí. Tùy theo nhu cầu và kinh phí, bạn chọn loại nào phù hợp.
Dưới đây là một số công cụ miễn phí, hoặc có gói miễn phí, giúp bạn thực hành và tạo landing page.
- Ladipage (ladipage.vn): việc tạo Landing Page với nền tảng này khá đơn giản, bạn chỉ cần chọn một template có sẵn. Rồi thực hiện các thao tác kéo thả đến khi ưng ý.
- Google Site (sites.google.com): tính năng và cách sử dụng khá đơn giản, tuy nhiên chỉ hỗ trợ tốt trên hai trình duyệt Chrome và Firefox.
- Weebly (Weebly.com): giúp bạn tạo trang đích với những thao tác kéo thả. Tuy nhiên, điểm hạn chế của công cụ này là khi bạn dùng bản free thì bắt buộc phải có từ weebly đứng trước tên miền đó. Người dùng phải mua dịch vụ mới có thể có được tên miền như mong muốn.
- Wix (Wix.com): rất phổ biến với người dùng nước ngoài, nhất là Châu Âu và Mỹ. Wix hoạt động tương tự như Ladipage của Việt Nam, cơ bản chỉ cần chọn template và kéo thả.
- WordPress (WordPress.org): có thể giúp tạo trang đích, nhưng không thực sự dễ dàng như những nền tảng nêu trên.
Các loại mất phí sẽ chuyên nghiệp và đẹp mắt hơn. Bạn cũng có thể thuê công ty thiết kế website để tạo Landing Page trên website theo yêu cầu riêng của mình. Tùy vào trường hợp cụ thể, giá thiết kế Landing Page thường vào khoảng 1 vài triệu đồng cho mỗi trang.
Một số kinh nghiệm tối ưu Landing Page
Đến đây chúng ta đều đã hiểu được lợi ích của việc sử dụng các trang Landing Page. Tuy nhiên cần biết cách sử dụng đúng thì mới phát huy được tác dụng. Dưới đây là một số kinh nghiệm mà bạn có thể tham khảo áp dụng.
#1. Nội dung Landing Page cần xác thực và thu hút
Nội dung bao gồm cả phần ngôn từ, hình ảnh, video. Đó là những gì người dùng tiếp nhận được. Người làm trang đích cần có kỹ năng viết tốt để trình bày rõ ràng ý tưởng của mình.
Ngoài ra, nội dung trên trang đích cần có tính thu hút và thuyết phục cao. Có như vậy người dùng mới quan tâm và thực hiện hành động mà trang đích đang hướng tới.
Cách thức viết nội dung cho hay và tối ưu thuộc 1 lĩnh vực riêng, nên tôi không nói chi tiết ở đây. Nếu bạn chưa biết thì có thể tìm hiểu và luyện tập cho quen. Còn nếu bạn thấy mình còn yếu về khả năng viết lách thì vẫn có thể tìm thuê dịch vụ viết content để xây dựng cho trang Landing Page của mình được chuyên nghiệp.
#2. Đảm bảo các yếu tố SEO Onpage
Bản thân Landing Page cũng là một trang con trong website của bạn. Vì thế nó cũng cần được quan tâm tối ưu hóa giống như, nếu không muốn nói là hơn những trang thông thường khác.
Các yếu tố chính cần quan tâm bao gồm:
- Cấu trúc URL hợp lý, đặc biệt là thành phần “slug” liên quan đến tên trang
- Tiêu đề (Title) phải rõ ràng, bao gồm từ khóa chính
- Các thẻ tiêu đề (Heading) được sử dụng phù hợp, gồm từ khóa chính một vài lần
- Bố trí các ảnh chụp có chất lượng cao, thẻ Alt có đủ nội dung trong phần text.
#3. Nội dung Landing Page phải nhất quán với các trang liên quan
Việc tạo và đăng các trang đích chưa đủ để đảm bảo bạn có thể tăng chuyển đổi khách hàng và tăng doanh số bán hàng qua website. Bạn cần làm cho nội dung của trang đích liên quan mật thiết đến giai đoạn trước khi người dùng nhấp chuột ghé thăm trang đích (từ quảng cáo mất phí, chiến dịch email marketing, hay từ liên kết nội bộ…).
Tiếng Anh gọi giai đoạn này là pre-click stage.
Chẳng hạn, khi bạn kết nối người dùng xem quảng cáo với trang đích có nội dung ăn khớp với mẫu quảng cáo, tỷ lệ chuyển đổi sẽ cao hơn. Bằng không, khi họ thấy nội dung trang đích chẳng ăn nhập với những gì bạn đã quảng cáo, thì họ sẽ thoát trang ngay chứ không thực hiện hành động bạn mong muốn (mua hàng, điền form…).
Cần có sự thống nhất nội dung giữa 3 giai đoạn:
- Trước khi người dùng nhấp chuột: họ có thể xem quảng cáo, đọc email, tham khảo bài viết… trước khi nhấp chuột vào đường link dẫn tới trang đích.
- Sau khi người dùng nhấp chuột: chính là nội dung của trang đích, cần phù hợp với những gì mà người dùng đã xem ở bước trên. Sự phù hợp này thể hiện qua các yếu tố trên trang (OnPage) bao gồm: Nhan đề đề (Title), các thẻ tiêu đề (Heading), hình ảnh, clip, nội dung dưới dạng text...
- Sau khi người dùng thực hiện hành động được bạn kêu gọi (ví dụ: điền form đăng ký làm thành viên): thường sẽ được đưa tới 1 trang cám ơn (Thank you Page) hay gửi Email xác nhận và cảm ơn. Nội dung những trang này cũng cần ăn khớp với 2 giai đoạn phía trên.
Nói tóm gọn, bạn cần đảm bảo thông tin trước sau phải liên quan và nhất quán với nhau, tránh tình trạng “tiền hậu bất nhất”, hay tệ hơn là “treo đầu dê bán thịt chó”.
#4. Cần làm nổi bật lợi ích mà khách hàng có thể nhận được
Trước khi bạn muốn người dùng thực hiện 1 hành động nào đó (vd: điền form), bạn cần cho họ những lợi ích hay ưu đãi thiết thực. Tùy theo mục đích cụ thể, mà lợi ích đó có thể là:
- Download miễn phí nguồn tài liệu hữu ích nếu khách truy cập điền và gửi thông tin cơ bản như: họ tên, email, số điện thoại...
- Truy cập nguồn thông tin giá trị nếu người dùng đăng ký làm thành viên
- Giảm giá ngay 5-10% nếu khách hàng gọi điện đặt hàng trong thời gian khuyến mãi.
Những lợi ích cụ thể đó sẽ tạo thêm động lực thôi thúc người dùng thực hiện lời kêu gọi (CTA) của bạn.
Và việc của bạn là cần làm nổi bật những lợi ích mà khách hàng sẽ nhận được.
#5. Tối ưu hóa lời kêu gọi - CTA
Cùng với những lợi ích hấp dẫn người dùng, bạn cần phải đưa ra lời kêu gọi ngắn gọn, rõ ràng, và đúng chỗ. Hãy nói rõ bạn muốn khách hàng làm gì và để những lời CTA đó ở đúng nơi phù hợp nhật. Và hãy vận dụng sự sáng tạo của mình.

Tương ứng với 3 ví dụ về lợi ích mà tôi vừa đề cập ở trên, thì lời kêu gọi có thể là:
- Tải xuống miễn phí
- Tham gia cộng đồng thành viên năng động
- Nhận giảm giá ngay
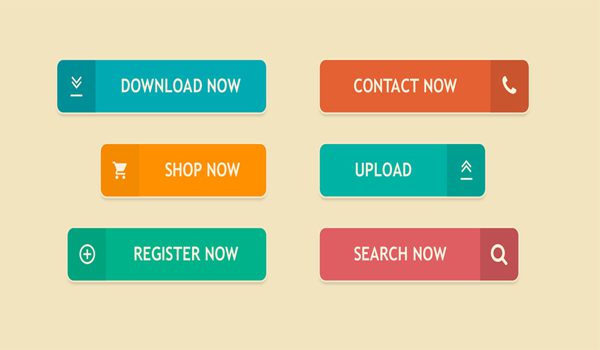
CTA này thường được thiết kế dưới dạng các nút, với kích thước lớn và màu sắc nổi bật, để người dùng có thể nhấp vào. Các nút này nên được bố trí ở những vị trí sao cho người dùng dễ thấy nhất. Một trong những vị trí hiệu quả là ngay sau khi bạn nêu rõ ưu đãi, khi đó người dùng được thôi thúc và khả năng sẵn sàng cao hơn.
Cũng cần lưu ý chỉ nên tập trung kêu gọi chỉ 1 hành động có ý nghĩa. Nghĩa là đừng bắt người dùng thao tác nhiều việc: điền form thông tin, lại gọi điện liên hệ, lại cũng Share bài viết, và Like Fanpage… Như vậy chỉ làm xao nhãng và người dùng có thể thoát trang và chẳng làm gì cả.

Quá nhiều CTA sẽ gây xao nhãng
Trong trường hợp này có thể áp dụng nguyên tắc: Ít hơn có ý nghĩa nhiều hơn (Less is More).
#6. Đưa thêm bằng chứng thuyết phục
Nếu có thể, bạn hãy đưa thêm những số liệu hay bằng chứng để thuyết phục người dùng về lợi ích đem lại cho người dùng (như tôi đã nêu ở phía trên).
Quay lại 3 trường hợp tôi lấy ví dụ ở trên, thì bằng chứng đó có thể là:
- Trích dẫn từ 1 nguồn tin cậy về số lượng lượt Download tài liệu
- Số lượng thành viên đã tham gia, số lượng đang tương tác thường xuyên...
- Hóa đơn bán hàng đã phát hành trong thời gian khuyến mãi, hay những lời nhận xét tích cực của khách hàng.
Lưu ý là những bằng chứng đó phải có thật, vì người dùng rất tinh và sớm hay muộn sẽ phát hiện ra sự ngụy tạo.
#7. Hạn chế điều hướng ra ngoài (external link)
Mục đích chính và quan trọng nhất của Landing Page là tạo chuyển đổi: người dùng thực hiện hành động mà bạn mong muốn.
Vì vậy, hãy giảm thiểu hoặc loại bỏ tất cả những nội dung rườm rà không liên quan. Việc tối giản này không chỉ gồm các từ ngữ, hình ảnh, mà còn gồm cả những đường link ra ngoài.
Bạn không muốn người dùng đang xem trang đích mà lại nhấp vào link sang 1 trang khác hấp dẫn hơn, dù trang đó nằm trên website của bạn hay của người khác. Vậy thì cách tốt nhất là hạn chế đặt outbound link trên Landing Page, thậm chí loại bỏ luôn cả thanh Menu và Footer cũng là một biện pháp tốt.
Nguyên tắc là: Đừng gây sao nhãng! Hãy để khách hàng tập trung vào việc bạn muốn họ làm nhất: Nhấn nút CTA.
#8. Chỉ thu thập thông tin sơ bộ ban đầu - đừng tham lam!
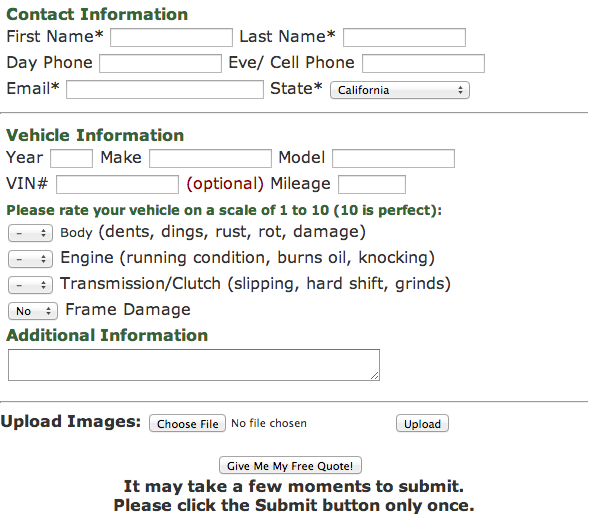
Khi dùng trang đích để thu thập thông tin, bạn chỉ nên yêu cầu người dùng cung cấp những thông tin thực sự cần thiết, đơn giản, tương xứng vợi lợi ích mà bạn dành cho họ. Nội dung cung cấp có thể chỉ gồm Tên, Số điện thoại hoặc Email của người dùng.
Nếu bạn yêu cầu nhiều hơn, thì cần offer 1 lợi ích lớn hơn (vd: tặng 1 sản phẩm miễn phí, thay vì chỉ giảm giá 10%). Nếu không, người dùng sẽ ngần ngại hoặc không đăng ký, và bạn không đạt được mục đích.

Đừng thu thập quá nhiều thông tin như thế này
Về quy trình marketing, đây là bước đầu của quá trình tạo phễu, nên bạn nên chấp nhận việc chỉ thu thập thông tin sơ bộ. Ở những bước sau, khi người dùng có sự tương tác sâu hơn (chẳng hạn trở thành thành viên), thì họ mới sẵn sàng cung cấp thêm thông tin cá nhân.
Nguyên tắc trong cuộc sống: bạn nhận về phần tương đương với giá trị mà bạn cho đi. Và Landing Page cũng không phải là ngoại lệ.
Tóm lược
Trong bài viết này tôi đã giải thích khái niệm Landing Page là gì. Đồng thời, tôi cũng đã nói rõ hơn về các lợi ích, và vai trò của các trang đích. Ngoài ra, bạn cũng đã được chia sẻ những kinh nghiệm hay mà những người làm tiếp thị trực tuyến đang áp dụng khi họ xây dựng và tối ưu các trang Landing Page cho các khách hàng.
Đến đây, tôi xin kết thúc bài viết. Cảm ơn bạn đã đọc đến tận dòng cuối cùng này!
Nếu bạn có nhu cầu viết Landing Page, hoặc tìm công ty dịch vụ SEO Website, thì vui lòng gọi điện để được tư vấn thêm.