Pagespeed Insights là công cụ đến từ nhà phát triển Google với mục đích tối ưu hiệu suất web. Tất cả những điều cần biết về tool này sẽ có trong bài viết của Vietnampedia. Đầu tiên, thông tin tập trung giải thích Pagespeed Insights là gì và các chức năng đem lại. Ngay sau đó, bạn có thể áp dụng cách kiểm tra thông số cho chính website của mình.
Pagespeed Insights là gì?
Khái niệm về Google Pagespeed Insights là gì? Đây là công cụ được ra đời với mục đích tối ưu hóa hiệu suất website. Đồng thời, bạn cũng nhận về đánh giá chi tiết cho tình trạng các Site.

Một web chất lượng tốt và liên tục cải tiến có vai trò đặc biệt trong xây dựng thương hiệu. Ngoài ra, điều này cũng thúc đẩy khả năng tiếp cận khách hàng đáng kể. Từ những phân tích, đánh giá, bạn biết biết cần chỉnh sửa ở đâu.
Khi sử dụng, người dùng nhận được báo cáo hiệu suất website trên cả máy tính và di động. Không những vậy, ngay trong UX Reports của Chrome cũng đề xuất phương án tối ưu nhất.
Các thông tin được cung cấp từ Google Pagespeed Insights
Pagespeed Insights hiện thực hóa những vai trò kể trên bằng cách nào? Công cụ cung cấp thông tin về các phần và chỉ số hiệu năng. Từng loại sẽ được phân tích rõ ý nghĩa ngay sau đây.
| ✅Thông tin cung cấp | Ý nghĩa |
| ✅Speed Score | Speed Score còn được biết đến với tên gọi khác là điểm tốc độ, tính toán dựa trên thống kê Lighthouse Lab. |
| ✅Field Data | Field Data báo cáo hai thông số chính là First Contentful Paint và First Input Delay.Thông tin thu thập dựa vào chính trải nghiệm thực tế của người dùng trên Chrome. Hệ thống sẽ kiểm nghiệm trong thời gian ít nhất là 30 ngày. |
| ✅Lab Data | Kết quả Lab Data thu được dựa trên số liệu thu thập, phân tích từ Lighthouse của mạng 3G và thiết bị di động. |
| ✅Opportunities | Với Opportunities, PageSpeed Insights sẽ thu thập thông tin về thời gian, hiệu suất tải trang. Mục đích là để người dùng căn cứ vào đó, cải thiện thời gian Loading. |
| ✅Diagnostics | Diagnostics gợi ý các công cụ nên được thêm vào website để hỗ trợ về mặt hiệu suất. |
| ✅Passed Audits | Passed Audits đưa ra bảng tổng hợp hiệu năng website đã đạt được. Đó là những kết quả không cần thiết phải bổ sung thêm hay thay đổi. |
Tiêu chuẩn đánh giá đến từ Pagespeed Insights
Để đánh giá website đã tối ưu chưa, Pagespeed Insights sẽ đưa ra các tiêu chuẩn cụ thể. Với một hệ thống chung được áp dụng, mọi trang đều nhận được kết quả khách quan nhất. Tiêu chí gồm có:

- Trang web hạn chế sử dụng phương pháp Redirect ở trang đích đến.
- Người dùng cần kích hoạt chức năng Compress dữ liệu trước khi gửi về trình duyệt.
- Thời gian trả lời của Server cần đảm bảo thực hiện nhanh nhất có thể.
- Chức năng lưu trữ bộ nhớ Cache trong trình duyệt nên được mở rộng.
- Tài nguyên CSS và JavaScript trên website phải được giải nén.
- Nén dung lượng hình ảnh để web không bị quá tải.
- Quy trình chèn các thư mục CSS vào web cần tối ưu một cách chặt chẽ.
- Thứ tự ưu tiên của nội dung trong website phải được thiết lập rõ ràng, cụ thể.
- Loại bỏ chế độ chặn JavaScript và CSS trước quá trình tải trang.
- Tận dụng tối đa những thuộc tính không đồng bộ đang tồn tại trên web.
Khi thỏa mãn những điều kiện trên, một trang web được xem là chuẩn. Pagespeed Insights sẽ phát hiện ra các yếu tố nào chưa được đảm bảo. Từ đó, công cụ thông báo đến người dùng để có biện pháp cải thiện chất lượng.
Tác động của Pagespeed đến SEO
Điểm số Pagespeed Insight không trực tiếp ảnh hưởng đến SEO hay thứ hạng trang trên Search Engine. Tuy nhiên, hai yếu tố này lại có mối quan hệ chặt chẽ với nhau.

Kết quả thu được từ công cụ là tổng hợp dữ liệu phân tích hiệu suất tổng thể. Do vậy, điểm số cao chứng tỏ chất lượng website tốt. Để được đánh giá như vậy, bạn cần chú trọng vào nhiều yếu tố khác nhau.
Thế nhưng, trải nghiệm người dùng mới là điều được quan tâm hơn cả. Nếu khách truy cập hài lòng, họ sẽ ghé thăm nhiều hơn. Hiển nhiên, Traffic đổ về đều đặn, tương tác tốt là tín hiệu tích cực để điểm SEO tăng nhanh.
Cách check Pagespeed và đọc kết quả
Đến đây, bạn chắc chắn đã rất tò mò về cách check Pagespeed cũng như đọc nghĩa kết quả. Phương pháp thực hiện rất đơn giản dù bạn không chuyên về lĩnh vực quản trị web.
Cách check Pagespeed
Để kiểm tra chỉ số Pagespeed Insights, bạn truy cập vào: https://pagespeed.web.dev/. Sau đó, hãy điền URL trang web vào ô trống và click “Analyze”.

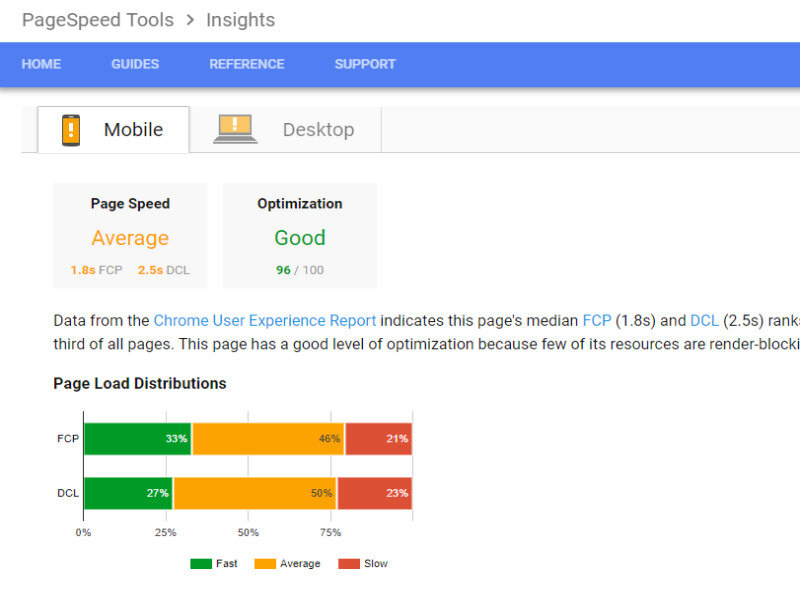
Bạn chờ đợi một vài phút để công cụ load dữ liệu và tính toán tốc độ. Như đã nói, Pagespeed có thể đánh giá được hiệu suất trên các nền tảng. Vì vậy, bạn nhấn vào “Mobile” để check tốc độ trên di động và “Desktop” nhằm kiểm tra cho máy tính.
Đọc kết quả
Điểm số xác định dựa trên chỉ số của Lighthouse API. Đây chính là kết quả đánh giá chất lượng cuối cùng sau khi tính toán mọi yếu tố. Dựa theo thang điểm đưa ra, mỗi mức sẽ có ý nghĩa như sau:
- 0 điểm: Chứng tỏ web xuất hiện rất nhiều lỗi, cần tiến hành tối ưu tức thì.
- 50 điểm: Những trang có chất lượng khá tốt nhưng còn vài chỗ cần tối ưu.
- 100 điểm: Web có hiệu suất cao, không mắc lỗi, hoạt động ổn định.
Ngoài ra, giữa mối khoảng điểm được quy ước bằng một màu tương ứng. Từ 0 – 49 là màu đỏ - chậm, 50 – 89 là cam – trung bình, 90 – 100 là xanh – nhanh.
Phương pháp cải thiện Pagespeed
Bạn cần biết mình nên làm gì với website sau khi đánh giá được hiện trạng. Nếu kết quả PageSpeed Insight đưa ra ở mức đỏ và cam phải áp dụng phương pháp dưới đây. Ngoài ra, các trang đã làm tốt có thể tham khảo để duy trì điểm số.
Giải nén cho Server
Việc giải nén cho Server bằng Pagespeed Insight giúp người dùng phát hiện tài nguyên được nén từ máy chủ khi truyền tải qua HTTP Request. Ý nghĩa của hoạt động là tiết kiệm băng thông khi truyền data.

Nhờ vậy, tốc độ tải xuống của trang web được cải thiện đáng kể. Nếu chưa hiểu rõ kỹ thuật thực hiện, hãy nhờ đến sự hỗ trợ của đội ngũ kỹ thuật.
Giảm tài nguyên
Dung lượng của các tài nguyên trên web giảm xuống thông qua việc Minify. Pagespeed Insights sẽ thông báo để người dùng thao tác theo hướng cải thiện này.
Muốn thực hiện, bạn cần loại bỏ những Comment xuất hiện trong code. Đồng thời, hãy xóa những đoạn mã không cần thiết đi. Sau đó, bạn đặt tên cho các biến và hàm ngắn hơn để hạn chế tài nguyên. Cuối cùng, bạn xóa bỏ dòng trắng không dùng tới.
Phương pháp giảm thời gian phản hồi lại của Server chính
Công cụ đưa ra cảnh báo khi thời gian phản hồi của máy chủ hơn 200m/s. Việc của bạn là nhanh chóng thay thế bằng Server chất lượng hơn về cả phần cứng lẫn kết nối Internet.
Những sự thay đổi này là cần thiết trong việc giảm thời gian xuống mức hợp lý hơn. Nhờ đó, các request của khách truy cập nhanh chóng được đáp ứng kịp thời.
Loại bỏ JavaScript
Đôi khi, HTML không gọi JavaScript bên ngoài đang chặn trong phần trên màn hình đầu tiên của trang. Chức năng của tool sẽ được kích hoạt dựa trên việc Render một page.
Trang đó, xây dựng DOM tree bằng cách phân tích dữ liệu HTML. Mục đích của hoạt động để loại bỏ JavaScript gây ra tình trạng chặn hiển thị nội dung.
Phương pháp nâng cao lưu vào bộ nhớ Cache tại trình duyệt
Khi phản hồi từ máy chủ của trang web không bao giờ gồm chỉ định Cache. Ngoài ra, các tài nguyên được ấn định trong thời gian ngắn.
Lúc này, PageSpeed Insights sẽ tiến hành thông báo đến quản trị web. Ngay sau đó, việc cần làm là tiến hành nâng cao lưu vào bộ nhớ Cache trong trình duyệt.
Tối ưu hóa triệt để kích thước hình ảnh
Tối ưu hóa kích thước hình ảnh là phương pháp cần thiết. Mục đích không gì khác ngoài việc xây dựng web thân thiện, dễ dàng tiếp cận khách hàng.

PageSpeed Insights sẽ phát hiện và thông báo khi hình ảnh vnp-media chưa đạt yêu cầu. Đồng thời, công cụ đòi hỏi bạn tiến hành tối ưu ngay để giảm dung lượng. Tuy nhiên, việc này cũng không được làm chất lượng xấu đi.
Trên đây là những điều bạn cần biết nếu đang tìm cách tối ưu hiệu suất website. Công cụ sẽ dựa trên bộ tiêu chuẩn để đưa ra đánh giá, cách cải thiện cần thiết.
Bạn không mất nhiều thời gian giám sát nhưng vẫn nắm bắt được tình trạng web. Vì thế, Vietnampedia tin rằng sớm khai thác tính năng PageSpeed Insights sẽ giúp bạn gặt hái được nhiều thành công hơn.
OneDrive là gì? Đây là một trong những ứng dụng lưu trữ đám mây tối ưu nhất. Dù sử dụng cho mục đích cá nhân hay tổ chức, công cụ đều phát huy tốt vai trò. Vietnampedia sẽ chia sẻ cụ thể hơn các hình thức dịch vụ đến từ OneDrive qua bài viết dưới đây. Từ những ưu điểm được liệt kê, bạn nhanh chóng cảm thấy hứng thú, đưa vào khai thác trong công việc.