Xem xét một vòng các bài viết giới thiệu dịch vụ, các tài liệu quảng cáo của các công ty thiết kế website, không khó để bắt gặp cụm từ "thiết kế website responsive". Vậy, bạn có bao giờ tự hỏi, web responsive là gì chưa? Tại sao thiết kế giao diện website responsive lại trở thành một yếu tố cơ sở trong thiết kế website? Trong bài viết dưới đây, chúng tôi sẽ trả lời câu hỏi web responsive là gì và tại sao nó lại quan trọng đến vậy.
Web Responsive là gì?

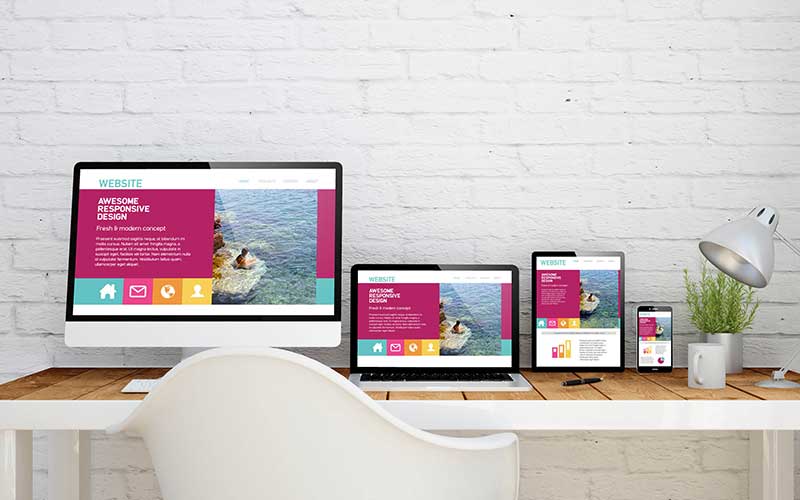
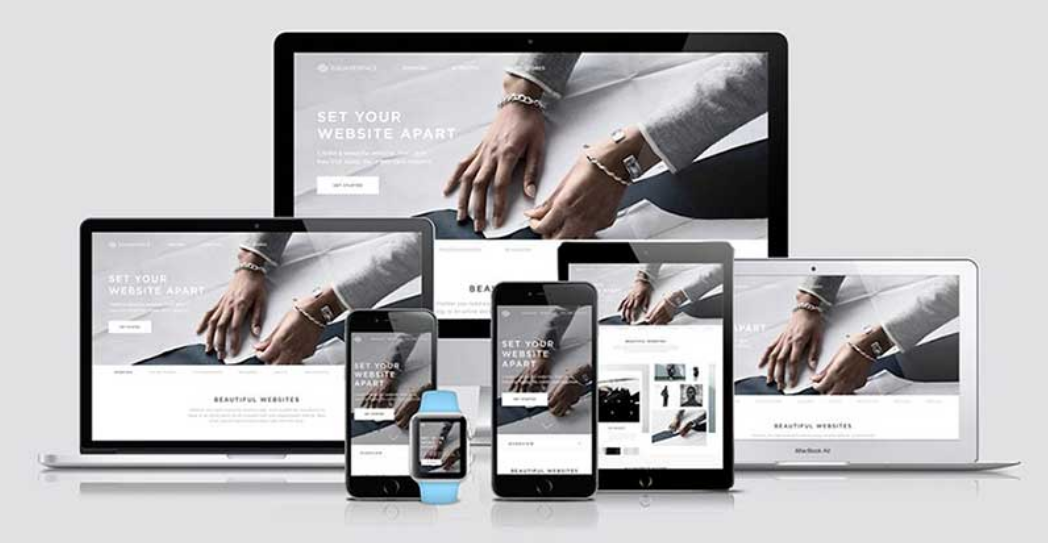
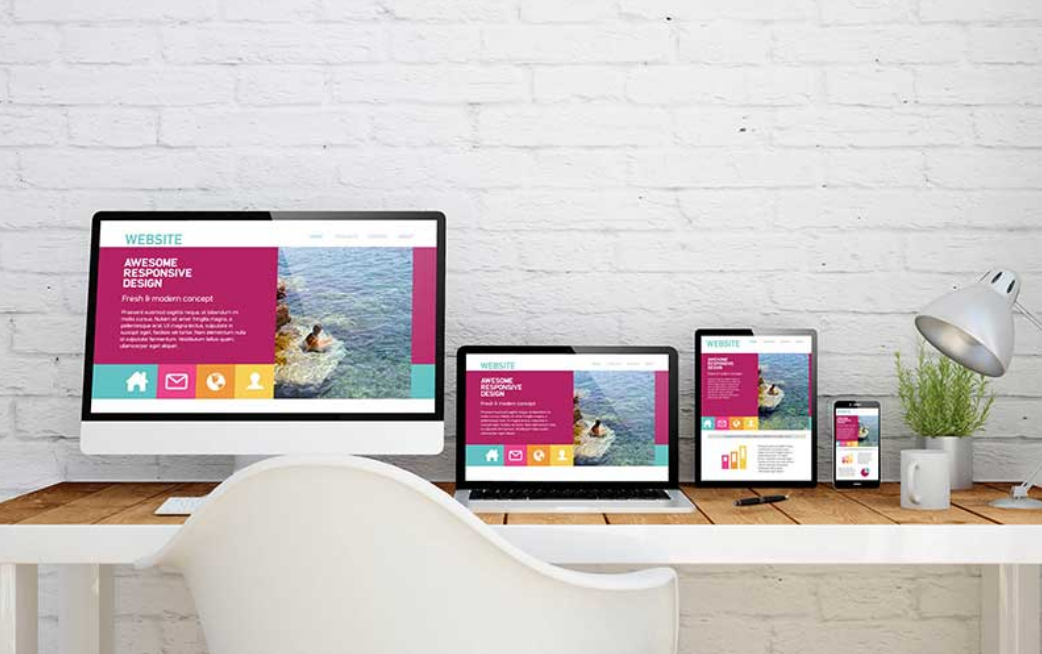
Web Responsive (hay website có giao diện responsive) là một website được tạo ra có khả năng phản hồi/tự thay đổi kích thước tùy thuộc vào loại thiết bị mà nó hiển thị. Đó có thể là màn hình máy tính để bàn lớn, laptop hoặc thiết bị có màn hình nhỏ như điện thoại và máy tính bảng.
Về cơ bản, đây sẽ là một website trông đẹp với mọi kích thước màn hình, đảm bảo khách truy cập có thể duyệt web từ bất kỳ thiết bị nào và nó vẫn sẽ hiển thị & hoạt động hoàn hảo.
Thiết kế responsive là gì?
Thiết kế responsive đề cập đến thiết kế giao diện người dùng điều chỉnh trơn tru với kích thước màn hình khác nhau. Thiết kế responsive với những thay đổi về kích thước màn hình bằng cách điều chỉnh vị trí của các yếu tố thiết kế để phù hợp với không gian có sẵn một cách tối ưu nhất.
Hiểu một cách đơn giản: Thay vì cách tiếp cận truyền thống là thiết kế website để xem trên máy tính để bàn hay laptop, thiết kế responsive sử dụng nhiều tính năng và chức năng phát triển web mới hơn để cung cấp cái nhìn tối ưu hơn cho người dùng trên thiết bị di động như điện thoại thông minh, máy tính bảng cũng như trên PC và các thiết bị điện tử khác.
 3 thành phần chính của thiết kế web responsive đó là:
3 thành phần chính của thiết kế web responsive đó là:
-
Bố cục linh hoạt: Sử dụng grid linh hoạt để tạo bố cục website tự động thay đổi kích thước theo bất kỳ chiều rộng nào.
-
Media queries: Phần mở rộng nhằm nhắm mục tiêu cho kích thước khác nhau. Media queries cho phép các nhà thiết kế chỉ định các style khác nhau cho các trình duyệt và thiết bị cụ thể.
-
Flexible media: Làm cho media (hình ảnh, video...) có thể tự động thay đổi kích thước theo tỷ lệ phù hợp khi kích thước của chế độ xem thay đổi.
Một số vấn đề liên quan đến thiết kế giao diện responsive
Click chuột và Touch:
Trên PC và laptop, người dùng thường có chuột để điều hướng và click chọn. Trên điện thoại thông minh và máy tính bảng, người dùng chủ yếu dùng ngón tay. Việc điều hướng, chọn chính xác các nút nhỏ trên màn hình có vẻ khó khăn hơn so với dùng chuột. Vì vậy, các nhà thiết kế cần cân nhắc đến độ lớn nút bấm phù hợp để chạm bằng tay.
Đồ họa và tốc độ tải xuống:
Sự lựa chọn sáng suốt đó là ít đồ họa trên thiết bị di động hơn so với trên máy tính để website không mất quá nhiều thời gian tải trang. Kích thước quảng cáo cũng cần phải được thay đổi cho phù hợp hơn.
Giao diện responsive hay giao diện mobile?
Nhiều người băn khoăn rằng nên thiết kế website responsive hay làm bản mobile riêng cho website. Trước đây, phương án làm giao diện riêng cho các thiết bị có thể khả thi. Nhưng, với rất nhiều thiết bị khác nhau ở thời điểm hiện tại, việc tạo ra các phiên bản khác nhau cho mọi thiết bị và nền tảng trở nên khó khăn và không hiệu quả.
Tại sao thiết kế giao diện website responsive lại quan trọng?

Kỳ vọng của người dùng
Lý do quan trọng nhất đến từ kỳ vọng của người dùng. Đã có lúc mọi người chỉ truy cập web từ PC với kích thước màn hình tương tự nhau và website cũng được thiết kế để đáp ứng kỳ vọng này. Ngày nay, mọi người truy cập website từ nhiều thiết bị khác nhau với kích thước từ vài inch đến vài chục inch và kỳ vọng của người dùng đã thay đổi.
Họ mong đợi rằng website có thể nhận định được thiết bị họ sử dụng và tự điều chỉnh để hiển thị hoàn hảo nhất chứ không phải tự "zoom" hay điều chỉnh thủ công để đọc được nội dung. Các thiết bị khác nhau cũng đi kèm với những kỳ vọng khác nhau về khả năng sử dụng. Ví dụ như những người sử dụng smartphone mong rằng họ có thể nhấp vào số điện thoại trên website và có tùy chọn quay số tự động hay nhấp vào địa chỉ sẽ được chuyển hướng để bản đồ chỉ đường...
Một website hiện đại cần đáp ứng được tất cả những kỳ vọng này để cung cấp cho người dùng trải nghiệm tốt nhất bất kể thiết bị sử dụng.
Xếp hạng của Google
Tính thân thiện với thiết bị di đông đã trở thành một chỉ số xếp hạng website của Google với "mobile-first index" được công bố vào tháng 4 năm 2018. Điều đó đồng nghĩa với việc các web responsive sẽ có thứ hạng cao hơn trong kết quả tìm kiếm. Thứ hạng SEO tốt là yếu tố quan trọng để website có nhiều lượt truy cập, thu hút khách hàng tiềm năng và tăng doanh số.