Lâu rồi mình mới quay lại viết, chủ đề mình đã muốn viết từ rất lâu rồi: UI/UX. Mình tự nhận không phải là chuyên gia về UX, nhưng mình có thời gian đọc, tìm hiểu thử nghiệm nên cũng có một số kiến thức để chia sẻ với các bạn. Những gì mình viết ở đây chủ yếu là kiến thức liên quan phần visualization (UX thực tế là một khía cạnh rộng lớn hơn). Như mình suy nghĩ thì UX/UI có một số nguyên tắc cần ghi nhớ: First thing first (ưu tiên cho điều quan trọng nhất), Don’t make me think và Consistent (2 cái đầu trùng với tên 2 quyển sách mình khá thích).
1. First thing first
FTF nghĩa là mình luôn luôn ưu tiên cho những thứ quan trọng nhất. Nghĩa là mình sẽ ưu tiên nhóm khách hàng quan trọng, nhóm tính năng quan trọng, thông tin quan trọng với khách hàng….
1.1 Mobile First:
Hiện tại đa số các website vẫn sử dụng thiết kế cho mobile dạng Responsive (nghĩa là Desktop First — Mobile là ưu tiên sau). Giờ là thời buổi mobile, 80% khách hàng sử dụng mobile. Vậy việc thiết kế riêng cho Mobile là điều cực kỳ quan trọng. Cụ thể phần mobile thì phần cuối mình sẽ có một số ví dụ cụ thể hơn, còn ở đây mình cũng nêu một số ví thứ cần để ý:
Màn hình mobile khá nhỏ nên không thể hiển thị full thông tin như desktop => thế nên cần lựa chọn thông tin nào sẽ hiển thị trên mobile
Màn hình Mobile dạng dọc, chiều ngang khá hạn chế, thế nên các bảng biểu cần đều chỉnh thông tin lọt vào màn hình 320–400 pixel (so với 1366 đến 1920 của PC) hoặc tối thiểu cũng có thể scroll để nhìn được.
1.2 Để ý đến khung nhìn đầu tiên:
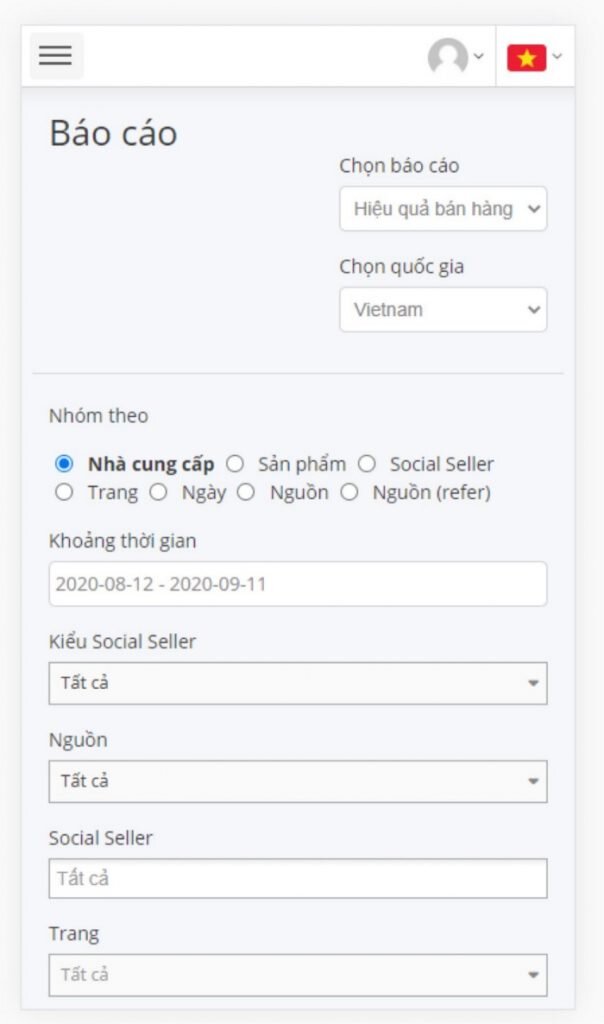
 Ví dụ về việc khung nhìn đầu tiên không tốt, những thứ ít quan trọng được show lên ở khung nhìn đầu tiên. Ngoài ra phần khoảng trắng cũng không hợp lý.
Ví dụ về việc khung nhìn đầu tiên không tốt, những thứ ít quan trọng được show lên ở khung nhìn đầu tiên. Ngoài ra phần khoảng trắng cũng không hợp lý.
Khung nhìn đầu tiên là khung nhìn của người dùng mà người dùng không cần Scroll ngang hoặc scroll xuống. Mình nên đặt những thông tin quan trọng nhất vào khung nhìn này. Thay vì việc đặt một banner quá to (và có thể ít thay đổi) thì nên thu nhỏ lại và đưa thông tin quan trọng lên. Việc này đôi khi cũng không được để ý trên mobile, một số màn hình khi vào chỉ nhìn được giao diện của tab hoặc nhứng thông số filter, trên mobile có thể ẩn bớt một số thành phần ít quan trọng để vùng nhìn đầu tiên có thể thể hiện được nhiều thông tin quan trọng. Vùng nhìn đầu tiên còn đặt biệt quan trọng với màn hình chính / màn hình dashboard.
1.3 Chức năng quan trọng:
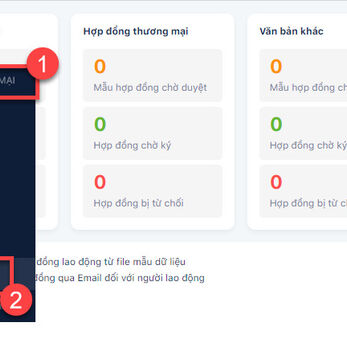
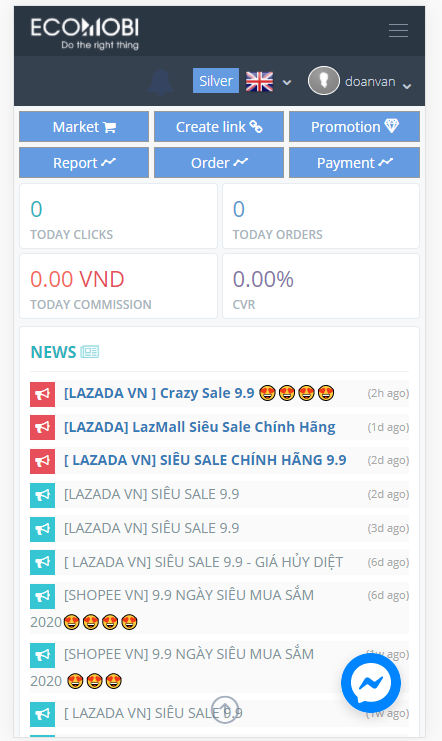
 Những menu quan trọng được đưa ra trang chủ, link quan trọng hiện ra luôn thay vì ẩn trong menu.
Những menu quan trọng được đưa ra trang chủ, link quan trọng hiện ra luôn thay vì ẩn trong menu.
Một trong những vấn đề cần để ý nữa là chức năng quan trọng cần được dễ dàng điều hướng tới. Ngoài việc menu sắp xếp để sao người dùng dễ dàng tìm được những menu quan trọng nhất. Menu nếu cần có thể để hiển thị thay cho việc giấu đi, chức năng muốn người dùng click nhất thì hiển thị rõ lên. “Call to action” cần làm nổi bật và hiển thị ở vùng nhìn đầu tiên. Menu trên mobile có thể thể hiện luôn thay vì giấu đi trên mobile như đa số các website. Một trong những sai lầm kinh điển phần này là người dùng sử dụng quá nhiều icon mà quên đi text. Đôi khi bản thân icon không thể hiện chính xác thông tin (cùng 1 icon mỗi người có thể có hình dung khác nhau), thế nên khi dùng icon thì mình nên thể hiện cả text để người dùng có thể hiểu được chứ năng.
1.4 Thông tin quan trọng:

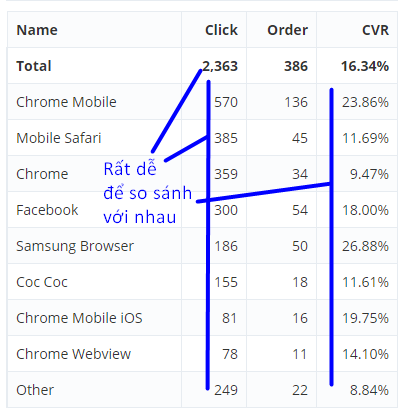
Thông tin quan trọng được đưa lên trên và nhấn mạnh, căn phải số để dễ dàng so sánh
Thông tin quan trọng trên màn hình cần làm nổi bật. Một số những chỗ mình thường là như sau:
- Trong bảng biểu: Cột tổng xếp lên đầu thay cho cuối, sắp xếp dữ liệu theo thứ tự giảm dần (số to lên trước)
- Các thông tin muốn nhấn mạnh như giảm giá, giá tiền, status, cảnh báo, CTA… cần highlight để thể hiện rõ (nếu nhiều thứ cần chú ý thì sử dụng nhiều level như in đậm, in hoa, tăng font-size, màu sắc…)
- Chia nhỏ đoạn văn thành những đoạn ngắn hơn, highlight những thông tin quan trọng.
- Đưa chữ vào ảnh cũng là một thủ thuật tạo sự chú ý.
2. Don’t make me think
Đây là một trong những quyển sách gối đầu giường cho những người muốn biết về UX. Như tiêu đề bạn đã hình dung ra thứ mình muốn nói trong nguyên tắc này. Phần này có một số ý mình muốn nói:
2.1 Hướng dẫn cho khách hàng mới:
Khách hàng mới thường là nhóm khách hàng bơ vơ nhất, vào một hệ thống hoàn toán mới thường không biết làm gì tiếp theo. Thông thường bạn nên có làm những thứ như sau:
- Gửi email chào mừng và chia sẻ những nguồn lực hỗ trợ cho họ: Hotline, support mail, link đến Q&A (nếu có), tài liệu liên quan nên đọc….
- Nên có Tour hướng dẫn trên giao diện hoặc hướng dẫn hiển thị ngay trang dashboard.
- Các chức năng phức tạp nên sử dụng thiết kế kiểu Wizard để dẫn dắt người dùng.
- Cá nhân mình nghĩ không nên có tài liệu hướng dẫn đồ sộ, không ai có thời gian đọc chỗ đó. Có chăng chỉ là tài liệu để khi gặp vấn đề thì tra cứu (chứ ko phải để đọc hết).
2.2 Hướng dẫn khi gặp lỗi:
Mỗi khi khách hàng làm gì đó sai (ví dụ nhập thông tin không đúng định dạng) luôn hiển thị thông tin cảnh báo với 2 nội dung: lỗi gặp phải là gì & cách khắc phục thế nào. Đây là một trong những lỗi rất hay gặp khi làm giao diện. Khách hàng rơi vào tình trạng này thường rất hoang mang và không biết làm gì tiếp theo. Một trong những thứ cần để ý nữa là khi khách hàng submit form và bị lỗi, bạn phải khôi phục lại form y hệt thông tin trước khi khách hàng submit. Đặc biệt với form nhiều thông tin thì điều này khiến khách hàng rất ức chế.
Một trong những chú ý nhỏ là mình nên sử dụng hiệu ứng để thể hiện có điều gì đó đã diễn ra. Thay vì âm thầm hiển thị lỗi thì hãy để một số hiệu ứng như: loading, slide down…. để gây chú ý cho người dùng.
3. Consistent
Trong khi 2 nguyên tắc trên liên quan nhiều đến UX, thì nguyên tắc cuối lại liên quan đến UI nhiều hơn. Một trong những nguyên tắc theo mình là quan trọng nhất của UI là sự đồng nhất về thiết kế. Font chữ, khoảng cách, kích thước, màu sắc, vị trí đặt các button… tất cả đều cần sự đồng nhất. Nếu thiết kế dạng Mobile First bạn nên sử dụng thiết kế đã được chuẩn hoá của google (Material design system) hoặc Apple’s Flat Design. Hai Design System này có đầy đủ hướng dẫn cực kỳ chi tiết đến mức bạn chỉ cần đọc và áp dụng là đáp ứng được 90% nhu cầu trang mobile web của bạn. Dù Design System đề cập đến rất nhiều yếu tố nhưng mình xin nói về một số thành phần mình cho rằng quan trọng.
3.1 Typography:
Từ này dịch ra tiếng việt mình không rõ là gì nên để tiếng anh. Typography là nói đến các yếu tố liên quan đến chữ bao gồm: font chữ, in đậm in nghiêng gạch chân, font-size, màu chữ, cách dòng, chia cột chữ, khoảng cách giữa các paragraph….. Thực tế mình đôi khi mình không để ý nhưng tất cả những yếu tố trên khi đặt vào trang web muốn đẹp đều có những tỷ lệ nhất định và quan trọng nhất phải đồng nhất trên các trang. Những content cùng ý nghĩa phải có typography đồng nhất. Các button, status, form input, select đều cần có sử sự tương đồng này. Điều này ảnh hưởng rất lớn đến sự “đẹp” của website.
3.2 Khoảng cách và sự alignment:
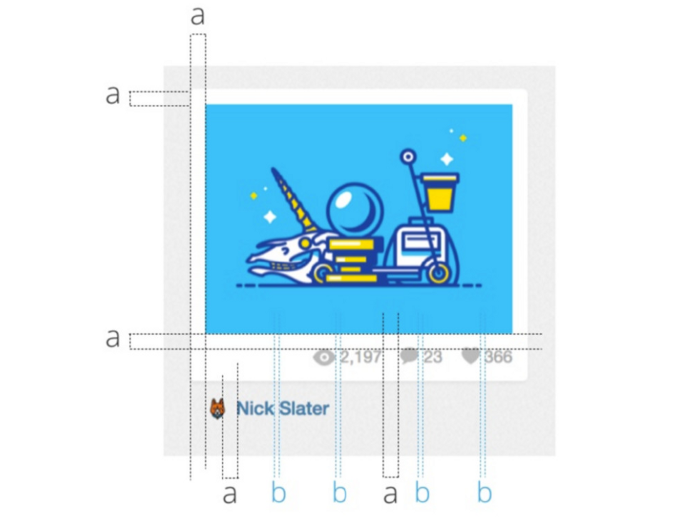
 Ví dụ về khoảng cách giữa các khối
Ví dụ về khoảng cách giữa các khối
Việc chia cột, khoảng cách các dòng, khoảng cách giữa các khối…. tất cả những thiết kế này cần có sự tương đồng giữa các trang. Khoảng cách trong form, khoảng cách tớ hai lề… tất cả những yếu tố này cũng cần có sự tương đồng. Một gợi ý nhỏ mình hay thực hiện ở phần này như sau:
- Với màn hình điện thoại thì nên để khoảng cách giữa khối chính và hai lề nhỏ (để tăng không gian hiển thị)
- Hạn chế dùng bo viền, sử dụng hai khối màu khác nhau để phân chia.
- Khoảng cách giữa khối dạng cột thì nhỏ hơn khoảng cách giữa hai dòng.
- Khoảng cách giữa hai yếu tố liên quan gần hơn so với khoảng cách giữa hai yếu tố ít liên quan.
3.3 Khoảng trắng (đặc biệt trên mobile).

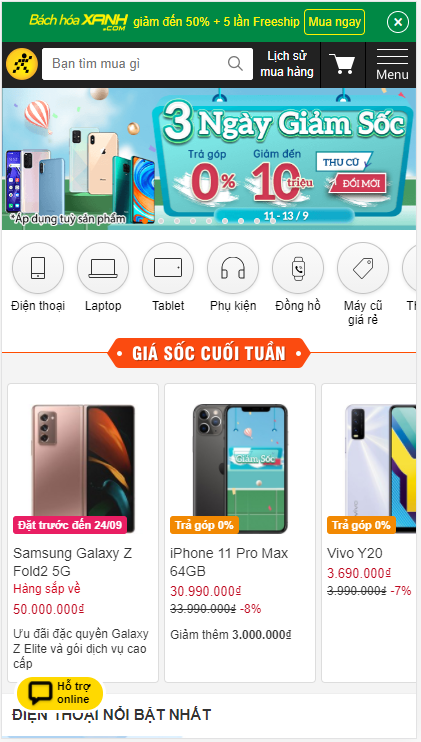
Ví dụ về việc tận dụng không gian trên Mobile.
Khi thiết kế thì một trong những yếu tố quan trọng là khoảng trắng, đặc biệt quan trọng trên Mobile. Vì màn hình Mobile nhỏ, thế nên bạn chắc không muốn scroll chục màn hình để xem thông tin, do vậy thiết kế trên mobile thường tìm cách làm đầu màn hình. Khoảng trắng trên giao diện nên hạn chế chỉ cần đủ để đáp ứng tính thẩm mỹ.
3.4 Nguyên tắc trình bày các loại dữ liệu khác nhau
Một trong những nguyên tắc có thể có nhiều bạn ít để ý là nguyên tắc trình bày văn bản, đặt biệt là những văn bản trong bảng biểu, mình luôn cố gắng tuân thủ các nguyên tắc này, điều này giúp cho thông tin được hiển thị mạch lạc hơn rất nhiều.
- Số luôn căng lề phải, sử dụng dấu phẩy/chấm để phân chia số phần ngàn. Nếu có thêm số sau số thập phân thì số lượng chữ số sau số thập phân hiển thị phải luôn bằng nhau ở tất cả các dòng trong cùng 1 cột
- Sử dụng ký tự (-) thay cho những dòng trắng hoặc số giá trị 0
- Đặt khoảng trắng chính xác khi bỏ các dấu câu như: (.,:;’)
- Viết hoa đầu dòng, tiêu đề.
- … Ngoài ra còn có rất nhiều nguyên tắc để đảm bảo sự đồng nhất, để nhìn, dễ đọc nữa, mỗi team nên có một danh sách cho việc này.
Tóm lại UI/UX là chủ đề dài tập, những gì mình nói ở đây mới chỉ là một phần nhỏ của vấn đề. Mình hy vọng ai đó đọc được bài viết này nếu thấy hay hãy chia sẻ lại cho bạn bè và những người bạn cho rằng cần thiết.