Hơn 10 triệu trang website sử dụng Schema google để đánh dấu dữ liệu các trang website. Đây cũng là một yếu tố vô cùng quan trọng đên seo on-page. Vậy schema google là gì, nó có vai trò gì?. Hãy cùng VNPEDIA tìm hiểu ngay trong bài viết dưới đây nhé
1. Schema là gì
Schema hay Schema.org, Schema Markup là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data).
1.1. Vì sao có schema?
Trang Google Support viết về lý do họ cần các website đánh dấu các dữ liệu có cấu trúc như sau:
“Google Tìm kiếm phải thực hiện nhiều thao tác để hiểu được nội dung của một trang. Bạn có thể giúp chúng tôi bằng cách cung cấp gợi ý rõ ràng về ý nghĩa của trang thông qua dữ liệu có cấu trúc trên trang.”
Dù là bộ máy tìm kiếm lớn nhất, nhanh nhất thế giới, nhưng, mỗi giờ, phút, giây đều có hàng trăm triệu các web page được index. Google phải mất rất nhiều thời gian để hiểu được nội dung của 1 web page bất kỳ, vì thế khả năng đánh giá chất lượng nội dung cũng diễn ra chậm hơn.
Chúng ta hoàn toàn có thể giúp Google hiểu rõ hơn và nhanh hơn nhằm đẩy nhanh quá trình đánh giá bằng việc đánh dấu các dữ liệu có cấu trúc trên mỗi trang của website của mình.
1.2. Schema markup là gì ?
Schema hay Schema.org là website được 4 ông lớn Search Engine là Google, Microsoft, Yahoo và Yandex tạo ra để tạo 1 thư viện, cộng đồng nhằm khuyến khích và phát triển việc sử dụng schema cho dữ liệu có cấu trúc trên internet.
Schema markup là những đoạn code dùng để đánh dấu dữ liệu có cấu trúc được cài đặt vào 1 trang web. Tất nhiên chúng phải được setup chuẩn theo cấu trúc như mô tả tại Schema.org.
Google Support cũng đưa ra 3 định dạng cho schema markup mà 1 quản trị web cần phải biết:
- JSON-LD
- Microdata
- RDFa
Trong đó JSON-LD là định dạng được Google khuyên dùng nhất hiện tại.
1.2.1 JSON-LD
JSON-LD là 1 đoạn mã kết hợp giữa JSON và Linked Data được đặt trong cặp thẻ
Cấu trúc như ví dụ sau:
<script type=”application/ld+json“>
{
“@context“: “https://schema.org“,
“@type“: “Organization“,
“url“: “http://www.example.com“,
“name“: “Unlimited Ball Bearings Corp.“,
“contactPoint“: {
“@type“: “ContactPoint“,
“telephone“: “+1-401-555-1212“,
“contactType“: “Customer service”
}
}
script>
Trong đó cặp thẻ <script type=”application/ld+json“> và script> là cố định để đánh dấu đây là mã dành cho dữ liệu có cấu trúc dạng JSON-LD.
Bên trong chúng ta khai báo các thành phần:
- “@context“: “https://schema.org” :Thông báo cho bot biết dữ liệu này sử dụng cấu trúc chuẩn từ trang schema.org.
- “@type“: “Organization” : Thông bảo kiểu (type) của đối tượng này là Tổ chức (Organization)
- Các thông tin bên dưới luôn tuân theo cấu trúc “Trường dữ liệu” : “Giá trị”,
Nếu 1 trường dữ liệu mà trong đó có các trường dữ liệu con phân cấp thấp hơn sẽ sử dụng thêm cặp thẻ { } như “contactPoint”
Trong trường “contactPoint” lại cần khai báo Type là Contact Point, khai báo giá trị cho 2 trường “telephone” và trường “contactType”. Tất cả đều nằm trong cặp thẻ { }.
1.2.2 Microdata
Đây cũng là 1 định dạng để đánh dấu dữ liệu có cấu trúc đúng chuẩn, hiện vẫn đang được sử dụng rất rộng rãi.
Đặc điểm khác biệt của Microdata là sử dụng các mã HTML chứ không cần đặt trong cặp thẻ script. Microdata sử dụng các thuộc tính itemprop, itemtype trong thẻ HTML để đánh dấu các dữ liệu có cấu trúc cụ thể.
Ví dụ cụ thể:
<div><h1>Inceptionh1><span>Director: Christopher Nolan (born 30 July 1970)span><span>Science fictionspan><a href="/”../movies/inception-trailer.html”>Trailera>div> |
Trên đây là 1 đoạn mã HTML bình thường về bộ phim Inception với các thông tin về đạo diễn (cùng năm sinh) và link đến trang chứa trailer của phim. Với đoạn mã trên Google sẽ mất thời gian để hiểu rõ hơn nội dung của thực thể này.
Sử dụng MicroData để làm rõ hơn:
<div itemscope itemtype =”http://schema.org/Movie”><h1 itemprop=”name”>Inceptionh1><div itemprop=”director” itemscope itemtype=”http://schema.org/Person”>Director: <span itemprop=”name”>Christopher Nolanspan> (born <span itemprop=”birthDate”>30 July 1970span>)div><span itemprop=”genre”>Science fictionspan><a href=”../movies/inception-trailer.html” itemprop=”trailer”>Trailera>div> |
- Có thể dễ dàng thấy rằng ở thẻ đầu tiên chúng ta thêm đoạn mã
itemscope itemtype =”http://schema.org/Movie”
để đánh dấu đây là 1 thực thể cụ thể có loại (type) là Movie (phim). - Tại thẻ H1 đánh dấu itemprop=”name” để chỉ định đây là tên phim.
- Thẻ div ở dưới đánh dấu
itemprop=”director” itemscope itemtype=”http://schema.org/Person”
để chỉ định đây là thông tin về đạo diễn có itemtype là Person, sử dụng cấu trúc như schema.org/Person. - Đoạn <span itemprop=”genre”>Science fictionspan> được thêm vào để đánh dấu thêm thông tin thể loại phim là Khoa học viễn tưởng.
- Cuối cùng, link đến trailer của phim được đánh dấu itemprop=”trailer” để khai báo đây là trailer.
1.2.3 RDFa
Đây cũng là 1 định dạng dùng để đánh dấu dữ liệu có cấu trúc sử dụng HTML5 mở rộng, nó không có quá nhiều khác biệt so với dùng Microdata.
RDFa sử dụng từ khóa vocab và typeof để xác định vùng chứa thực thể được đánh dấu, sau đó sử dụng cấu trúc property=”name” để xác định thông tin của các trường dữ liệu.
Vẫn với ví dụ về bộ phim ở trên, RDFa sẽ có mã như sau:
<div vocab=”http://schema.org/” typeof=”movie”><h1 property=”name”>Inceptionh1><div property=”director”><span>Director: Christopher Nolan (born <span property=”born”>30 July 1970span>)span><div><span property=”genre”>Science fictionspan><div property=”trailer”><a href=”../movies/inception-trailer.html”>Trailera>div>div> |
Có thể dễ thấy các trường dữ liệu được đánh dấu rõ ràng qua đoạn mã trên, khá giống với Microdata nhưng khác về các từ khóa đánh dấu dữ liệu.
2. Nguyên tắc chung của Schema
Để sử dụng được dữ liệu có cấu trúc đúng cách thì bạn bắt buộc phải hiểu nguyên tắc chung do Google đưa ra. Điều này cũng khuyến khích các phương pháp SEO White Hat, hạn chế các thủ thuật Black Hat nhằm sử dụng schema thao túng dữ liệu có cấu trúc của Google.
2.1. Nguyên tắc về kỹ thuật
Bạn chỉ nên dùng 2 công cụ kiểm tra do chính Google cung cấp đó là:
- https://search.google.com/structured-data/testing-tool
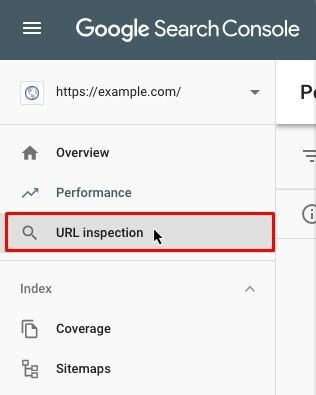
- Công cụ kiểm tra URL trong Search Console

Inspecting Tool trong Google Search Console
Định dạng
Chỉ duy nhất 3 định dạng sau được sử dụng tạo dữ liệu có cấu trúc
- JSON-LD: đây cũng là định dạng được Google khuyến cao nên dùng tại thời điểm hiện tại
- Microdata
- RDFa
Truy cập
Bạn không được ngăn chặn Googlebot truy cập đến trang có dữ liệu có cấu trúc bằng robots.txt, noindex hay bất kỳ 1 biện pháp nào khác.
2.2. Nguyên tắc về chất lượng nội dung
Chất lượng nội dung luôn là nguyên tắc quan trọng nhất nhằm loại bỏ các thủ thuật BlackHat thao túng dữ liệu có cấu trúc của Google. Nếu vi phạm, kể cả các yếu tố kỹ thuật tốt, dữ liệu cũng sẽ không hiển thị trên kết quả tìm kiếm. Có thể kể đến như một số nguyên tắc sau
2.2.1. Nội dung chính
- Tuân theo các nguyên tắc về chất lượng nội dung của Google
- Cập nhật thông tin thường xuyên, đảm bảo các thông tin của bạn vẫn đang trong thời gian áp dụng được. Ví dụ: giá của sản phẩm sẽ thay đổi theo thời gian, bạn cần cập nhật giá sản phẩm hiện hành, mới nhất.
- Cung cấp nội dung chỉ do bạn hay người dùng website của bạn tạo ra.
- Không đánh dấu nội dung không hiển thị cho người đọc: điều này tức là những thông tin có trong Schema mà bạn tạo ra bắt buộc phải là các thông tin đã thể hiện cho người dùng nhìn thấy được trên trang của bạn.
- Không đánh dấu nội dung không liên quan hoặc gây hiểu lầm: không được đánh dấu thông tin giả mạo hoặc thông tin không liên quan đến nội dung của trang.
- Không sử dụng dữ liệu có cấu trúc để đánh lừa người dùng: Không được mạo danh bất kỳ cá nhân hay tổ chức nào.
2.2.2. Mức độ liên quan
Dữ liệu có cấu trúc của bạn phải mô tả chính xác nội dung trang. Những ví dụ sau sẽ giúp bạn rõ ràng điều này hơn.
- Website bạn bán điện thoại nhưng gắn @type là Công thức nấu ăn
- Trang Blog cá nhân nhưng gắn @type là Tổ chức (Organization)
Một số sai lầm khi người quản trị website chưa có kinh nghiệm hiện nay đang mắc phải như:
- Trang thông tin bài viết nhưng sử dụng Schema về Product
- Trang thông tin sản phẩm chỉ có chức năng đánh giá sao nhưng cài đặt Schema về Customer Review (Customer Review yêu cầu nhiều thông tin về review, đánh giá, ảnh thực tế sản phẩm… chứ không chỉ đánh giá sao)
- Và một số vấn đề khác
2.2.3. Mức độ hoàn chỉnh của Schema
- Tất cả các trường thông tin bắt buộc đều phải được điền đầy đủ. Nếu thiếu thông tin tại các trường bắt buộc sẽ không được hiển thị lên kết quả tìm kiếm.
- Nếu bạn càng cung cấp nhiều thuộc tính được khuyến khích, đề xuất, website sẽ càng được hiển thị tốt hơn cho người dùng trong kết quả tìm kiếm.
Ví dụ:Tin tức tuyển dụng thì mức lương không phải là trường bắt buộc nhưng được khuyến khích. Vì người đọc thích các tin tuyển dụng có thông tin này. Nếu bạn có cung cấp và đánh dấu nó thì sẽ dễ dàng hiển thị lên trang kết quả tìm kiếm hơn.
2.2.4. Vị trí đặt Schema
- Đặt dữ liệu có cấu trúc trên trang mà dữ liệu đó mô tả
- Nếu bạn có các trang, bài viết, sản phẩm trùng lặp chứa nội dung giống nhau thì cần đặt schema trên tất cả các trang trùng lặp chứ không chỉ trên trang chuẩn
2.2.5. Tính cụ thể
- Hãy cố gắng sử dụng các loại thuộc tính và tên thuộc tính cụ thể nhất được xác định bởi schema.org. Bạn nên sử dụng thư viện để tra cứu nhằm tìm ra loại thuộc tính chính xác nhất cho loại dữ liệu của mình.
- Bạn cần thực hiện theo tất cả các nguyên tắc được Google quy định trong thư viện tìm kiếm
2.2.6. Nguyên tắc về hình ảnh
- Khi chỉ định hình ảnh là một thuộc tính của dữ liệu có cấu trúc, hãy đảm bảo rằng hình ảnh thực sự nằm trong dữ liệu đó. Nghĩa là, nếu bạn đã đánh dấu 1 bức ảnh trong schema của trang thì bắt buộc bức ảnh đó phải hiển thị cho người dùng nhìn thấy trên giao diện.
- Đảm bảo tất cả các URL hình ảnh đều phải cho phép Googlebot thu thập và lập chỉ mục. Nếu có URL ảnh nào vi phạm thì Google sẽ không thể hiển thị bức ảnh đó trên kết quả tìm kiếm.
2.2.7. Cho phép đánh dấu nhiều phần tử trên một trang
Google cho phép đánh dấu dữ liệu có cấu trúc nhiều phần tử trong 1 trang, miễn dữ liệu đó có liên quan đến nội dung của trang.
Ví dụ: Trang bài viết “Tin tức” chúng ta có thể đánh dấu schema cho Article, Organization, Author vì tất cả các phần tử này đều liên quan đến nội dung của bài tin tức.
Tuy nhiên khi có 1 danh sách các mục, nếu bạn đánh dấu 1 mục trong danh sách thì bạn bắt buộc phải đánh dấu tất cả các mục còn lại.
3. Vai trò schema google
3.1. Đối với người dùng
Khi sử dụng Schema giúp website của bạn trở nên thu hút hơn với người dùng, cung cấp những thông tin hữu ích nhiều hơn
Ví dụ: Khi người dùng muốn tham gia một sự kiện nào đó, Schema giúp hiển thị các website có thông tin liên quan đến địa điểm, ngày diễn ra sự kiện… Bạn có thể nhấp và ngày hoặc vị trí mà mình muốn tham gia điều hướng trang tương ứng trên website.
3.2. Đối với công cụ tìm kiếm
- Giúp công cụ tìm kiếm hiểu về website của bạn
- Giúp công cụ tìm kiếm thu thập thông tin và giải thích nội dung trên trang một cách hiệu quả hơn
- Hỗ trợ các bộ máy tìm kiếm phân loại và index nội dung
3.3. Schema Google đối với website
- Giúp trang web nổi bật hơn trên trang kết quả tìm kiếm
- Tăng thông tin hiển thị trên kết quả tìm kiếm một cách thông minh hơn
- Kiểm soát cách hiển thị của rich snippet
- Làm nổi bật các thông tin quan trọng, tích cực của trang web
- Tăng traffic, tỉ lệ CTR
- Làm rõ nghĩa hơn nội dung của bạn, đặc biệt trong hoàn cảnh nội dung đó phức tạp
4. 6 loại Schema phổ biến
Trên internet có rất nhiều thông tin về các loại đối tượng khác nhau, thông tin về 1 người, 1 công ty/doanh nghiệp, thông tin công thức nấu các món ăn, thông tin về sách, phim ảnh, các ca khúc, tác phẩm nghệ thuật… cũng như trong cuộc sống thực. Vì vậy, cấu trúc của các dữ liệu mô tả cho các đối tượng này cũng có rất nhiều loại khác nhau.
Và cũng có rất nhiều loại Schema tạo ra các dữ liệu có cấu trúc, các loại Schema chính mà hiện nay chúng ta gặp phổ biến nhất có thể kể đến như:
4.1. Schema Article – Bài viết
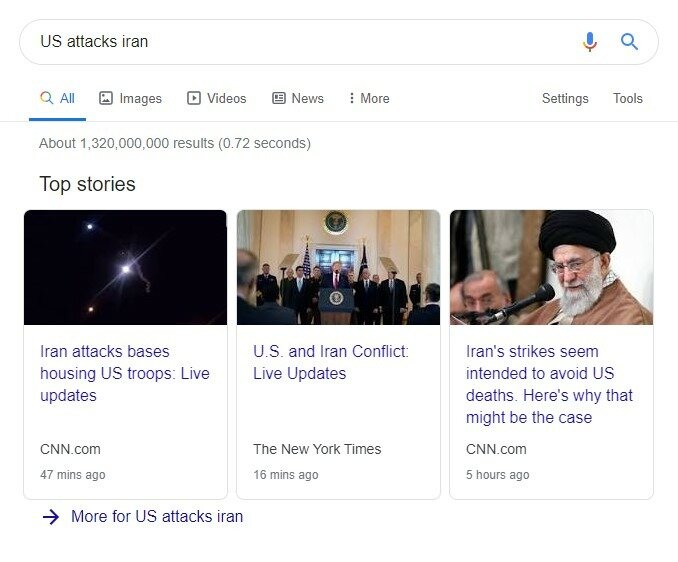
Việc thêm dữ liệu có cấu trúc vào các trang tin tức, blog và tin thể thao có thể tăng cường mức hiển thị của bạn trong kết quả của Google Tìm kiếm. Các tính năng nâng cao có thể bao gồm vị trí trong băng chuyền Tin bài hàng đầu, băng chuyền theo loại nội dung, Câu chuyện bằng hình ảnh và các tính năng kết quả nhiều định dạng như văn bản tiêu đề và hình ảnh lớn hơn hình thu nhỏ. Trang của bạn có thể đủ điều kiện cho nhiều tính năng tùy thuộc vào cách bạn mã hóa trang:
- AMP có dữ liệu có cấu trúc: [Nên dùng] Các trang AMP có dữ liệu có cấu trúc có thể xuất hiện trong băng chuyền Tin bài hàng đầu, băng chuyền kết quả nhiều định dạng theo loại nội dung, Câu chuyện bằng hình ảnh và kết quả nhiều định dạng trong kết quả Tìm kiếm trên thiết bị di động. Những kết quả này có thể bao gồm hình ảnh, biểu trưng trang và các tính năng kết quả tìm kiếm thú vị khác.
- Trang web không phải AMP có dữ liệu có cấu trúc: Các trang bài viết không phải AMP chứa dữ liệu có cấu trúc có thể tăng khả năng xuất hiện trong kết quả tìm kiếm kèm theo các tính năng kết quả nhiều định dạng.

Ví dụ về Article Schema
Nguyên tắc kỹ thuật
- Nếu bạn cung cấp quyền truy cập vào nội dung trang web của mình dựa trên gói đăng ký, hay nói cách khác là người dùng phải đăng ký để được truy cập, thì bạn nên thêm dữ liệu có cấu trúc cho nội dung đăng ký và nội dung có tường phí.
- Đối với nội dung có nhiều phần, hãy đảm bảo rằng thuộc tính rel=canonical trỏ đến mỗi trang riêng lẻ hoặc trang “view-all” (xem tất cả) (thay vì đến trang 1 của loạt bài gồm nhiều phần). Hãy tìm hiểu thêm về quy trình chuẩn hóa.
Nguyên tắc về biểu trưng AMP
Lưu ý: Những nguyên tắc về biểu trưng này áp dụng cho dữ liệu có cấu trúc Article được đặt trên các trang AMP riêng lẻ. Để biết các nguyên tắc về thẻ đánh dấu Logo áp dụng cho biểu trưng thực tế của trang web, hãy xem tài liệu về Thẻ đánh dấu biểu trưng.
Các nguyên tắc sau đây áp dụng cho biểu trưng của tất cả các trang AMP:
- Tệp phải thuộc một định dạng mà Google Hình ảnh hỗ trợ.
- Không sử dụng ảnh động.
- Phần đồ họa của biểu trưng phải dễ nhìn trên màu nền.
4.2. Schema Breadcrumb
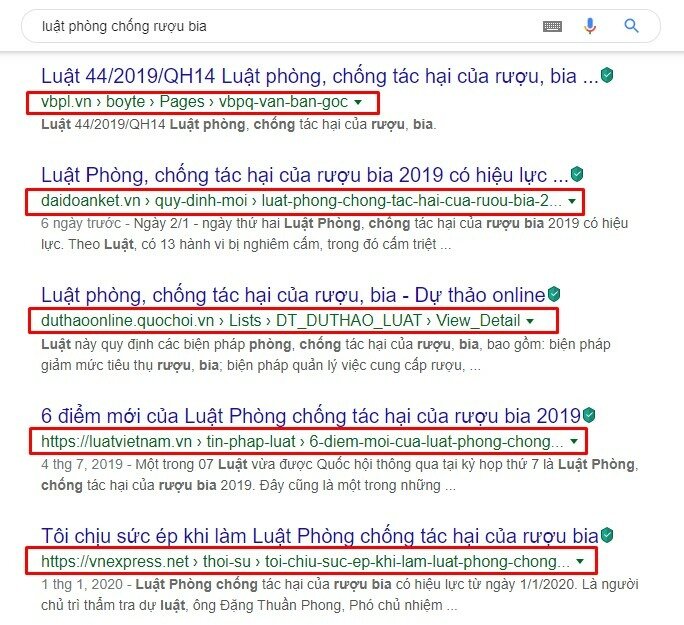
Đường dẫn Schema Breadcrumbs trên một trang cho biết vị trí của trang trong hệ thống phân cấp trang web, và có thể giúp người dùng hiểu và khám phá trang web một cách hiệu quả. Một người dùng có thể di chuyển lên cấp trên cùng trong hệ thống phân cấp trang web, mỗi lần một cấp, bằng cách bắt đầu từ breadcrumb cuối cùng trong đường dẫn đó.

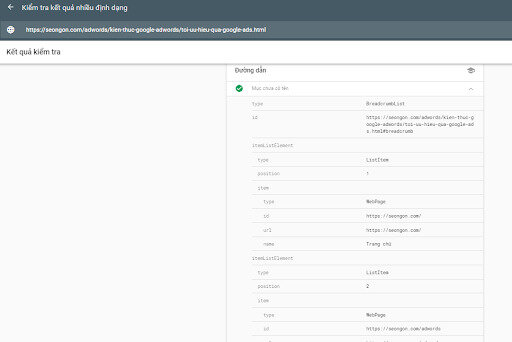
Schema Breadcumb hiển thị trong trang kết quả tìm kiếm
- Định nghĩa các loại dữ liệu có cấu trúc
Để chỉ định breadcrumb, hãy xác định một thuộc tính BreadcrumbList có chứa ít nhất hai ListItems. Bạn phải bao gồm các thuộc tính bắt buộc để nội dung của bạn đủ điều kiện hiển thị kèm theo breadcrumb.
- BreadcrumbList
BreadcrumbList là mục chứa tất cả các thành phần trong danh sách. Bạn có thể xem định nghĩa đầy đủ về BreadcrumbList tại schema.org/BreadcrumbList.
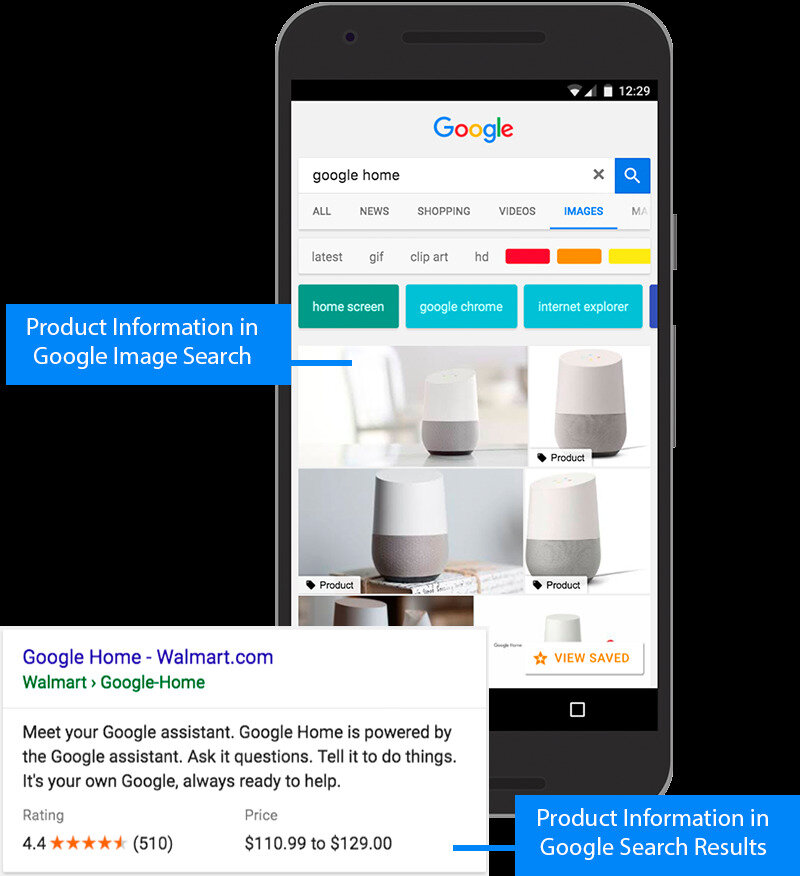
4.3. Schema Product – Sản phẩm
Giúp Google cung cấp thông tin chi tiết về sản phẩm trong kết quả Tìm kiếm nhiều định dạng — cả trên Google Hình ảnh. Người dùng có thể xem giá, lượng hàng có sẵn và thông tin đánh giá xếp hạng ngay trong kết quả Tìm kiếm
Trang này giải thích cách đánh dấu thông tin sản phẩm của bạn để Google Tìm kiếm có thể hiển thị kết quả nhiều định dạng trong kết quả tìm kiếm. Khi thêm mã đánh dấu Product, sản phẩm của bạn cũng sẽ đủ điều kiện hiển thị kèm theo một huy hiệu trong Google Hình ảnh. Huy hiệu này có thể thu hút thêm nhiều người dùng nhấp vào nội dung của bạn.
Bạn phải bao gồm các thuộc tính bắt buộc để nội dung của mình đủ điều kiện hiển thị dưới dạng kết quả nhiều định dạng. Bạn cũng có thể bao gồm các thuộc tính mà chúng tôi khuyên dùng để thêm thông tin về nội dung nhằm mang lại trải nghiệm tốt hơn cho người dùng.

Schema Product sản phẩm
Nguyên tắc
Kết quả nhiều định dạng về sản phẩm cung cấp cho người dùng thông tin về một sản phẩm cụ thể, chẳng hạn như mức giá, lượng hàng có sẵn và xếp hạng của người đánh giá. Mã đánh dấu Product phải tuân theo các nguyên tắc sau:
- Sử dụng mã đánh dấu cho một sản phẩm cụ thể, chứ không phải một danh mục hoặc danh sách các sản phẩm. Ví dụ: “giày trong cửa hàng của chúng tôi” không phải là một sản phẩm cụ thể. Hiện tại, kết quả nhiều định dạng về sản phẩm chỉ hỗ trợ các trang tập trung vào một sản phẩm duy nhất. Bạn nên tập trung vào việc thêm mã đánh dấu vào các trang sản phẩm thay vì các trang liệt kê sản phẩm hoặc danh mục sản phẩm.
- Google không hỗ trợ sản phẩm liên quan đến người lớn.“
Để thông tin sản phẩm hiển thị trong Google Hình ảnh, bạn phải thêm các thuộc tính bổ sung:
- Để hiển thị thông tin sản phẩm của bạn trong trình xem hình ảnh chi tiết: Hãy cung cấp các thuộc tính name, image, price, and priceCurrency.
- Để hiển thị thông tin sản phẩm của bạn trong tính năng Mục liên quan: Hãy cung cấp các thuộc tính name, image, price, priceCurrency, and availability.
4.4. Schema Hỏi Đáp – FAQ
Trang Hỏi đáp là các trang web chứa dữ liệu ở định dạng câu hỏi và câu trả lời, cụ thể là một câu hỏi kèm theo câu trả lời. Đối với nội dung câu hỏi và câu trả lời, bạn có thể đánh dấu dữ liệu bằng các loại QAPage, Question và Answer trên schema.org.
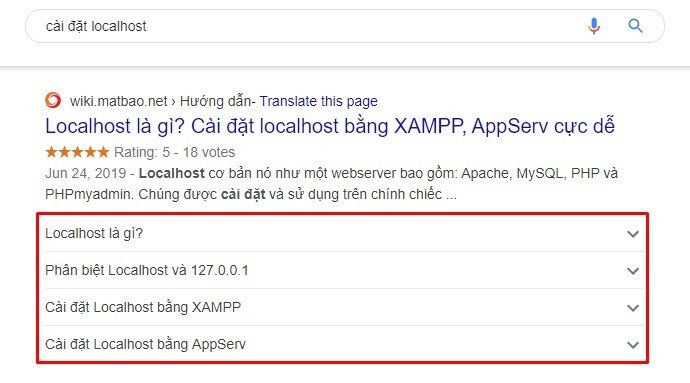
Các trang được đánh dấu đúng cách sẽ đủ điều kiện hiển thị dưới dạng kết quả nhiều định dạng trên trang kết quả tìm kiếm. Kết quả nhiều định dạng này giúp trang web của bạn tiếp cận đúng người dùng trên Tìm kiếm. Sau đây là một ví dụ về kết quả mà bạn có thể thấy cho cụm từ tìm kiếm “Làm cách nào để tháo cáp bị kẹt khỏi cổng USB?” nếu trang của bạn được đánh dấu là chứa câu trả lời cho câu hỏi đó:
Ngoài việc giúp nội dung của bạn hiển thị dưới dạng kết quả nhiều định dạng như trên, việc đánh dấu trang Hỏi đáp sẽ giúp Google tạo một đoạn trích phù hợp hơn cho trang của bạn. Trong ví dụ trên, nội dung từ các câu trả lời có thể xuất hiện trong kết quả cơ bản nếu kết quả nhiều định dạng không được hiển thị.

Schema hỏi đáp về việc cài đặt localhost được hiển thị dưới website matbao.net
Nguyên tắc về nội dung
- Chỉ sử dụng thẻ đánh dấu QAPage nếu trang của bạn có thông tin ở dạng câu hỏi và câu trả lời, cụ thể là một câu hỏi kèm theo câu trả lời.
- Người dùng có thể gửi câu trả lời và câu hỏi. Không sử dụng thẻ đánh dấu QAPage cho nội dung chỉ có một câu trả lời cho một câu hỏi nhất định và không có cách nào để người dùng thêm câu trả lời thay thế. Thay vào đó, hãy sử dụng FAQPage. Dưới đây là một số ví dụ:
Các trường hợp sử dụng hợp lệ:
- Trang diễn đàn mà người dùng có thể gửi câu trả lời cho một câu hỏi
- Trang hỗ trợ sản phẩm mà người dùng có thể gửi câu trả lời cho một câu hỏi
Các trường hợp sử dụng không hợp lệ:
- Trang Câu hỏi thường gặp do chính trang web đó cung cấp mà không có cách nào để người dùng gửi câu trả lời thay thế
- Trang sản phẩm mà người dùng có thể gửi nhiều câu hỏi và câu trả lời trên một trang
- Bản hướng dẫn giải đáp về một vấn đề
- Bài đăng blog giải đáp về một vấn đề
- Bài viết giải đáp về một vấn đề
- Không sử dụng thẻ đánh dấu QAPage cho các trang Câu hỏi thường gặp hoặc các trang có nhiều câu hỏi trên mỗi trang. Thẻ đánh dấu QAPage chỉ dành cho các trang tập trung vào một câu hỏi duy nhất cùng với các câu trả lời cho câu hỏi đó.
- Không sử dụng thẻ đánh dấu QAPage cho mục đích quảng cáo.
- Đảm bảo mỗi thẻ đánh dấu Question đều bao gồm toàn văn câu hỏi và mỗi thẻ đánh dấu Answer bao gồm toàn văn câu trả lời.
- Thẻ đánh dấu Answer chỉ dành cho các câu trả lời của câu hỏi, chứ không phải cho nhận xét về câu hỏi hay các câu trả lời khác. Không đánh dấu thẻ Answer đối với các nhận xét không phải là câu trả lời.
- Nội dung câu hỏi và câu trả lời có thể không được hiển thị dưới dạng kết quả nhiều định dạng nếu có chứa bất kỳ loại nội dung nào sau đây: tục tĩu, thô tục, khiêu dâm, hình ảnh bạo lực, quảng bá các hoạt động nguy hiểm hoặc bất hợp pháp hoặc ngôn từ mang tính thù địch hoặc quấy rối.
4.5. Schema Recipe – Schema công thức
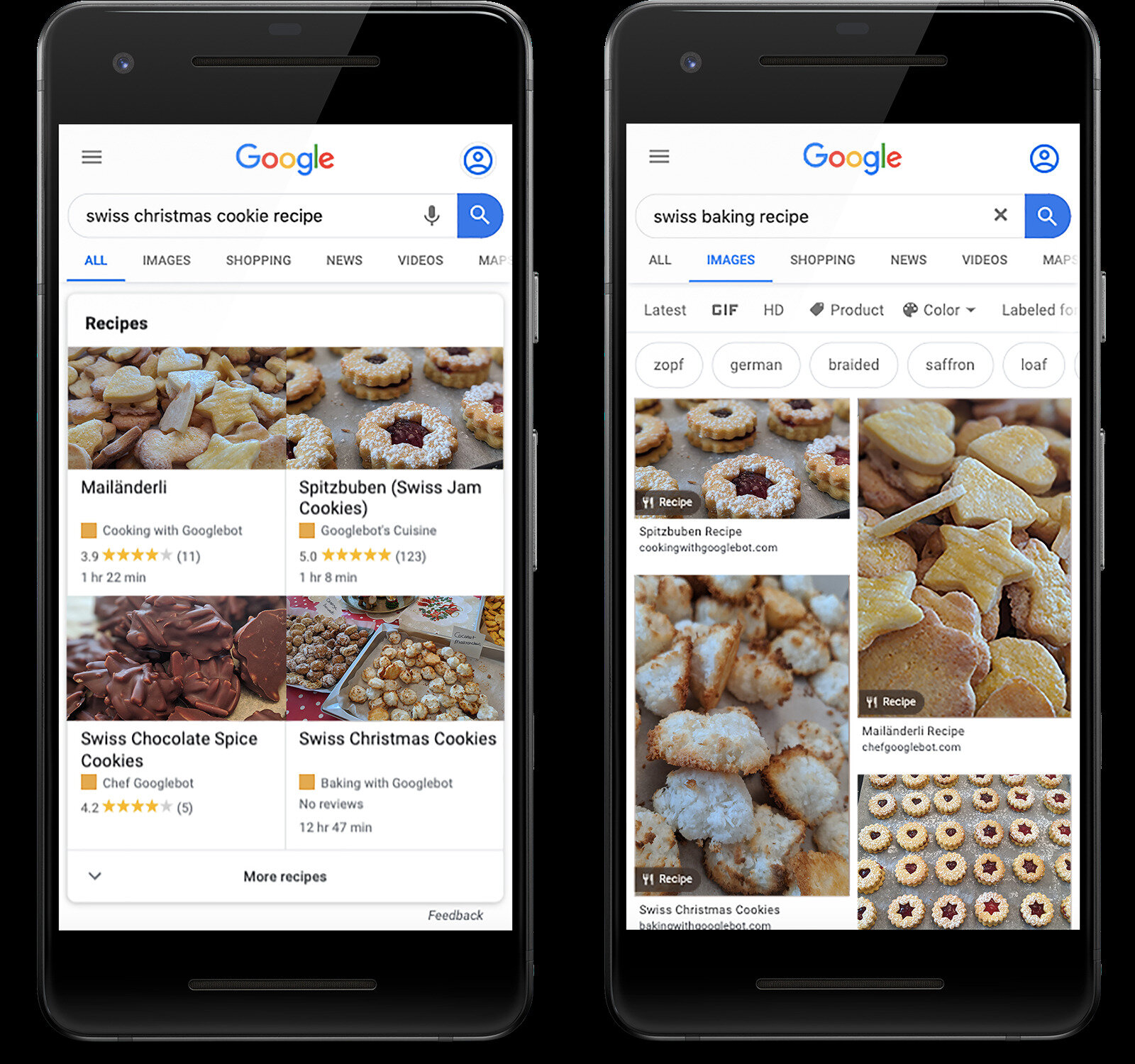
Schema Recipe giúp người dùng tìm thấy công thức của bạn bằng cách sử dụng dữ liệu có cấu trúc để cho Google biết về công thức đó. Khi bạn cung cấp thông tin như điểm xếp hạng của người đánh giá, thời gian nấu và chuẩn bị cũng như thông tin dinh dưỡng, Google có thể hiểu rõ hơn công thức của bạn và hiển thị công thức đó cho người dùng theo những cách thú vị. Công thức có thể xuất hiện trong kết quả của Google Tìm kiếm và Google Hình ảnh.

Schema công thức làm bánh
Các nguyên tắc sau áp dụng cho dữ liệu có cấu trúc Recipe.
- Sử dụng dữ liệu có cấu trúc Re4cipe cho nội dung về việc chế biến một món ăn cụ thể.
Ví dụ: “tẩy da chết cho mặt” hoặc “ý tưởng tiệc tùng” không phải là tên hợp lệ cho một món ăn.
- Để công thức của bạn đủ điều kiện xuất hiện trong băng chuyền hoặc ở dạng lưới, bạn phải tuân theo các nguyên tắc sau:
- Cung cấp dữ liệu có cấu trúc ItemList để tóm tắt các công thức cho danh sách. Bạn có thể cung cấp dữ liệu có cấu trúc ItemList riêng hoặc cùng với dữ liệu có cấu trúc công thức.
- Trang web của bạn phải có một trang tóm tắt liệt kê tất cả các công thức nấu ăn trong tuyển tập. Ví dụ: khi người dùng nhấp vào đường liên kết tóm tắt từ kết quả Tìm kiếm, họ sẽ được chuyển hướng đến một trang trên trang web của bạn liệt kê các công thức nấu ăn liên quan đến nội dung tìm kiếm của họ.
4.6. Schema Local Business
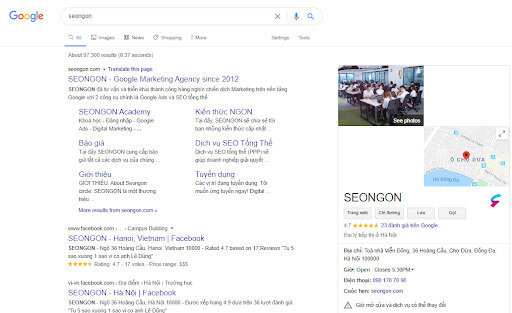
Schema Local Business là khi người dùng tìm kiếm các doanh nghiệp trên Google Tìm kiếm hoặc Maps, kết quả Tìm kiếm có thể hiển thị thẻ Sơ đồ tri thức nổi bật, trong đó có chứa các chi tiết về một doanh nghiệp phù hợp với truy vấn
Thông qua dữ liệu có cấu trúc Doanh nghiệp địa phương, bạn có thể cho Google biết về giờ làm việc, các bộ phận khác nhau trong một doanh nghiệp, bài đánh giá cho doanh nghiệp của bạn và các thông tin khác. Nếu muốn giúp người dùng đặt chỗ hoặc đặt hàng trực tiếp trong kết quả Tìm kiếm, thì bạn có thể sử dụng API đặt chỗ trên Maps để cho phép đặt chỗ, thanh toán và thực hiện các thao tác khác.

Schema Local Business
Và còn rất nhiều loại Schema khác đã được thông tin đầy đủ trong thư viện https://schema.org/
Xem thêm: Cách xác minh Google Maps chắc chắn thành công
5. Hướng dẫn tạo Schema cho website
Để tạo schema cho website chúng ta cần tạo ra 1 đoạn code theo đúng cấu trúc như trang schema.org quy định.
Định dạng JSON-LD được Google khuyến khích sử dụng. Do đó để làm việc này chúng ta cần có chút hiểu biết về code, còn nếu không có kiến thức gì thì nhất thiết phải nhờ đội lập trình website hỗ trợ.
Tuy nhiên với những website sử dụng các nền tảng CMS phổ biến hiện nay như WordPress, Magento, drupal… thì có giải pháp đơn giản hơn, đó là sử dụng plugin.
5.1. Hướng dẫn tạo Schema pro cho WordPress
Trong rất nhiều các plugin hỗ trợ SEO cho WordPress ngày nay thì Schema Pro đang được sử dụng nhiều không kém các plugin quen thuộc khác như Yoast SEO hay kk Rating…
Như đã nói ở trên, bạn hoàn toàn không cần có bất cứ kỹ năng lập trình nào khi sử dụng Schema Pro. Plugin này mang lại cho bạn 1 cách rất dễ dàng để tạo ra các loại dữ liệu có cấu trúc khác nhau theo đúng chuẩn của Google, cách sử dụng cũng khá đơn giản.
Sau khi đã mua bạn sẽ có file cài đặt của Schema Pro, cách cài đặt không khác gì các plugin khác quen thuộc trên wordpress.
5.1.1. Cài đặt plugin Schema Pro lên website
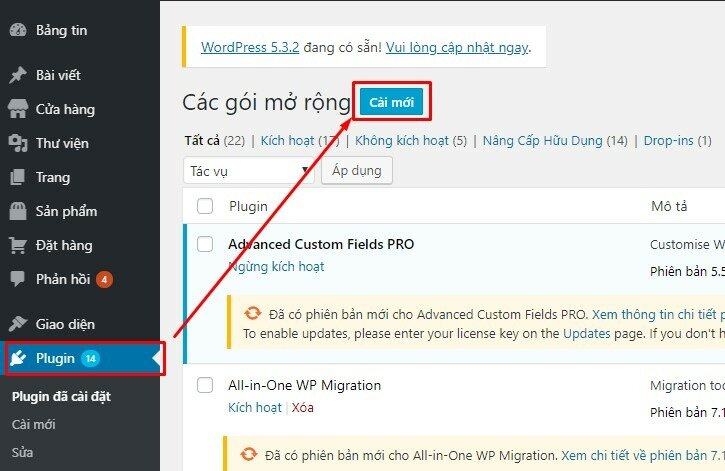
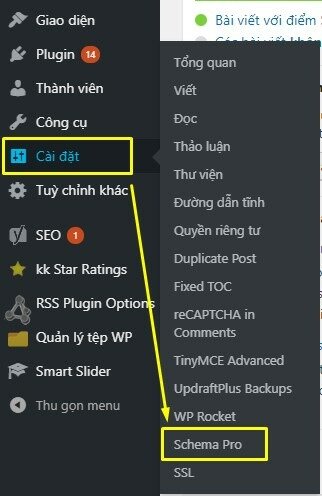
- Bước 1: Đăng nhập quản trị website -> “Plugin” -> “Cài mới”

Cài đặt Schema Pro
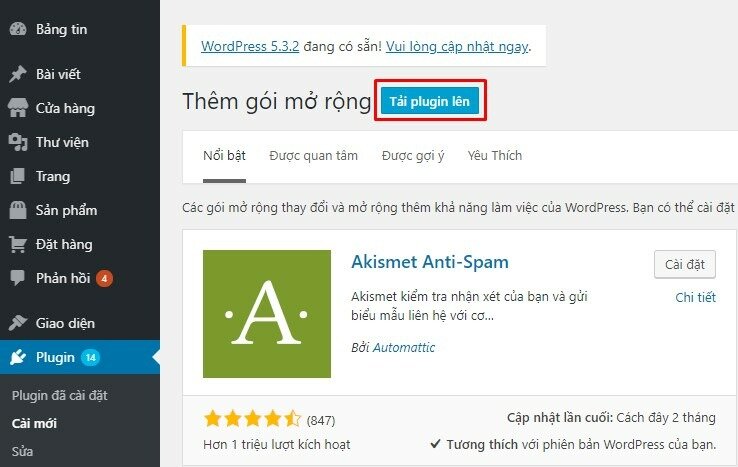
- Bước 2: Chọn “Tải plugin lên”

Tải Plugin lên website
- Bước 3: Sau đó chọn đến file cài đặt của Schema Pro để cài đặt.
Nếu không có xung đột plugin hay lỗi nào bất thường bạn sẽ thấy Schema Pro hiện lên tại phần cài đặt.

Schema Pro trong phần cài đặt
5.1.2. Thiết lập Schema cho các trang trên website
Trước hết chúng ta nên cài đặt những thiết lập chung cho toàn website. Hãy bắt đầu:
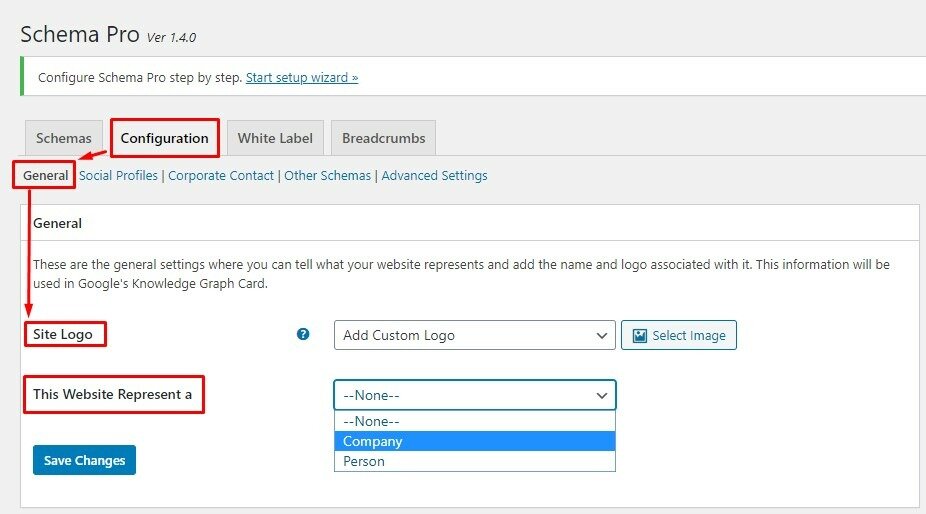
Configuration -> General
Tại đây có 2 mục bạn cần cài đặt
- Site Logo: Bạn cần chọn logo cho website của mình.
- This Website Represent a: tại đây nếu website bạn là cá nhận bạn sẽ chọn Person, còn nếu là web của công ty, doanh nghiệp hay tổ chức… thì chọn Company

General Schema Pro
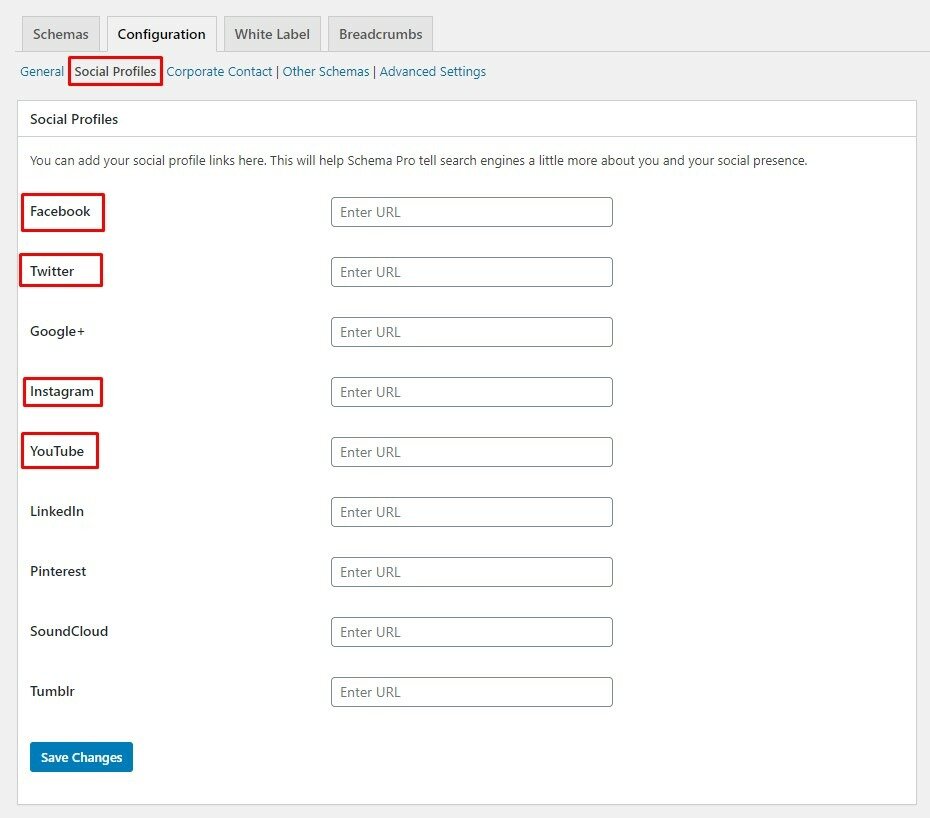
Social Profile
Đây là nơi bạn sẽ đánh dấu dữ liệu về các kênh mạng xã hội của cá nhân hoặc tổ chức của bạn
Bạn nên điền đầy đủ nhất các kênh mạng xã hội hiện có.

Social Profile
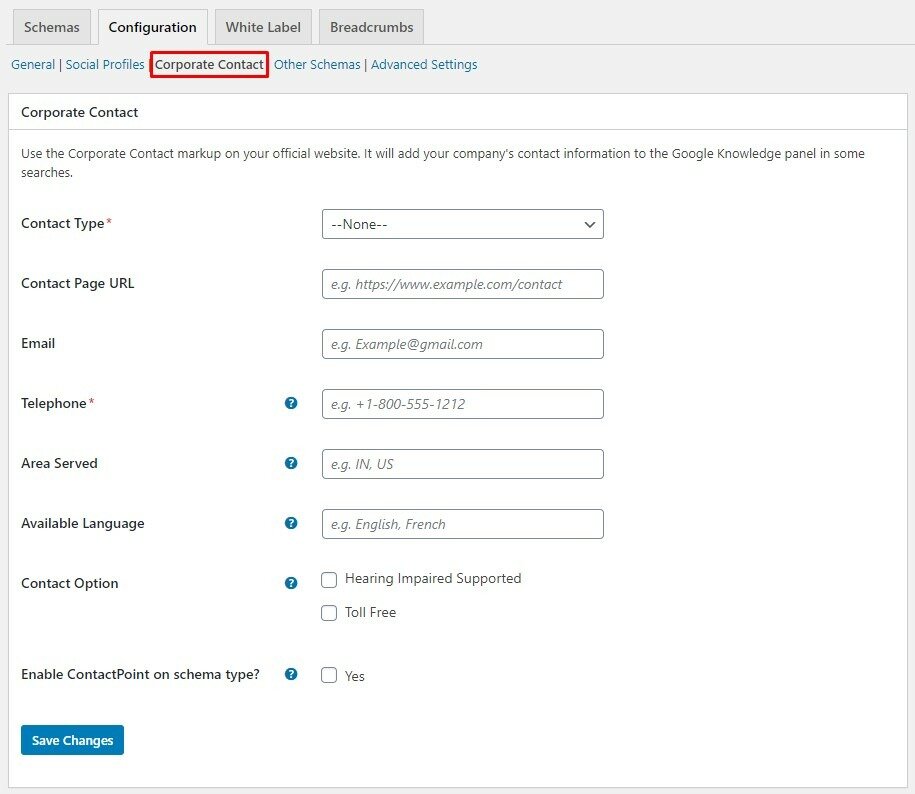
Corporate Contact
Bạn cài đặt các thông tin liên lạc của mình tại đây, có 2 mục bắt buộc phải điền là Contact Type (loại liên lạc là kỹ thuật, bán hàng, lễ tân, khẩn cấp…) và Telephone (số điện thoại liên lạc).
Còn lại các tùy chọn khác bạn có thể điền đầy đủ (Google khuyến khích điều này) hoặc để trống.

Corporate Contact
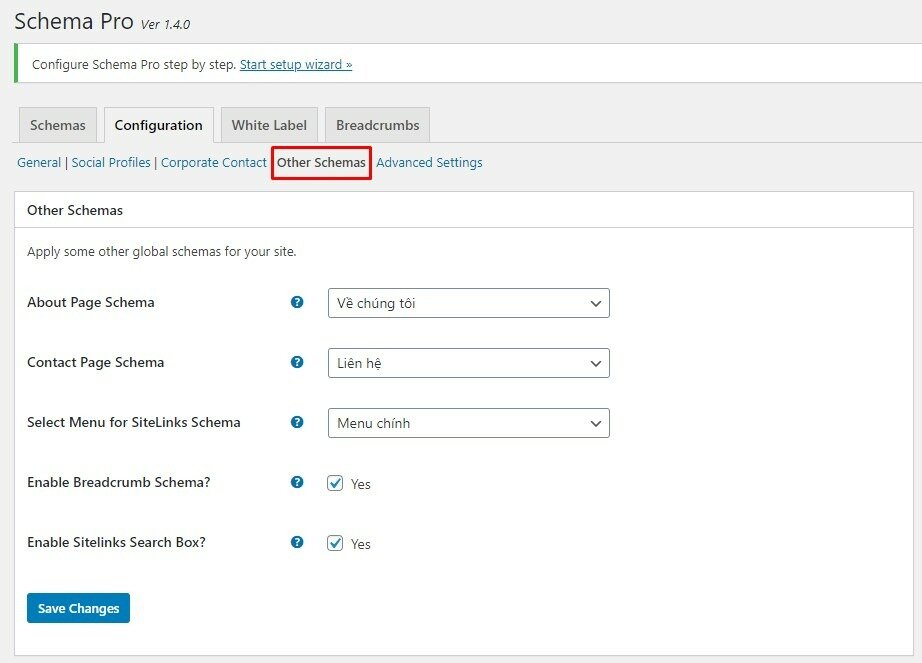
Other Schema
Những schema cho các thông tin khác về website nhưng khá quan trọng.

Other Schema
Tại đây bạn nên cài đặt
- Trang About Page: trang giới thiệu về website, tổ chức hay về cá nhân bạn.
- Trang Contact Page: trang chứa các thông tin liên lạc, trang liên hệ
- Select Menu for Sitelinks Schema: Lựa chọn Menu mà bạn muốn hiển thị lên Sitelinks trong kết quả search của Google
- Bạn cũng nên tích vào Enable Breadcumb schema và Enable Sitelinks Search Box
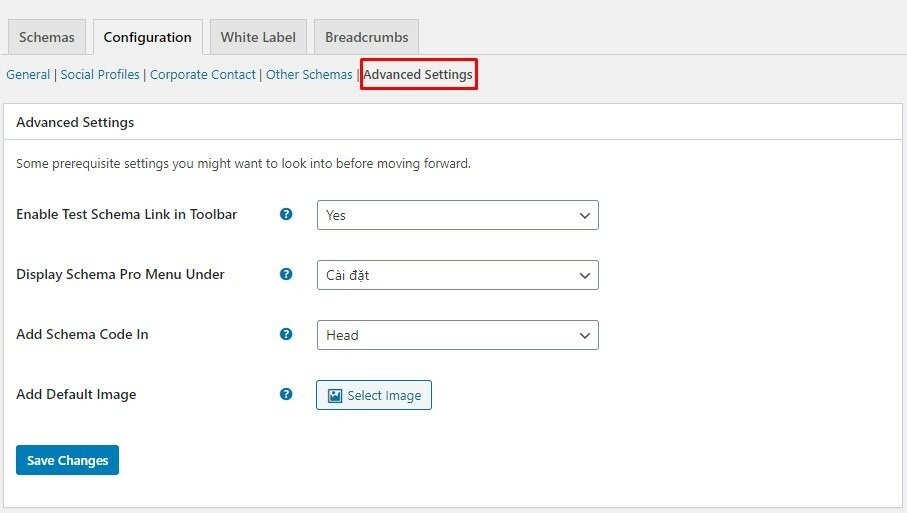
Advanced Settings

Advanced Setting
- Enable Test Schema Link in Toolbar: Bạn nên chọn yes để hiện nút test schema nhanh cho các trang trên website của bạn, tiện cho việc sửa lỗi nhanh.
- Display Schema Pro Menu Under: Hiển thị Schema Pro tại đâu trong phần quản trị website, mặc định nó luôn trong phần Cài Đặt, nếu bạn thích đặt nó ở chỗ nào khác thì điều chỉnh, còn nếu không có thể bỏ qua.
- Add Schema Code In: bạn muốn đặt code của schema tại phần header hay footer của website.
5.1.3. Cài đặt các loại schema chính
Đây là chức năng chính của Schema Pro, hiện tại Schema Pro hỗ trợ các loại dữ liệu có cấu trúc sau:
- Article
- Book
- Course
- Event
- Job Posting
- Local Business
- Review
- Person
- Product
- Recipe
- Service
- Software Application
- Video Object
Cách cài đặt chung cho các loại dữ liệu có cấu trúc như sau:

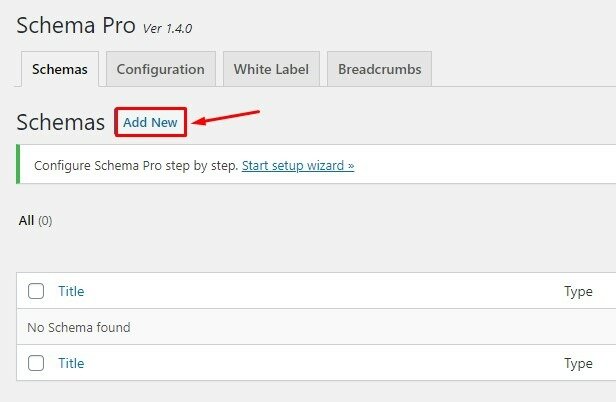
Add new schema
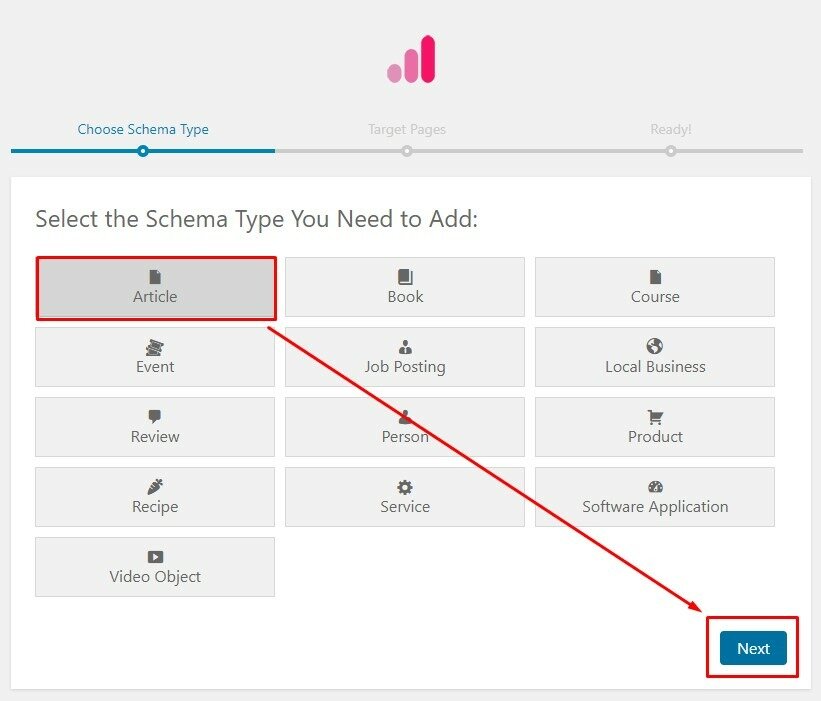
Lựa chọn loại Schema phù hợp, ấn Next

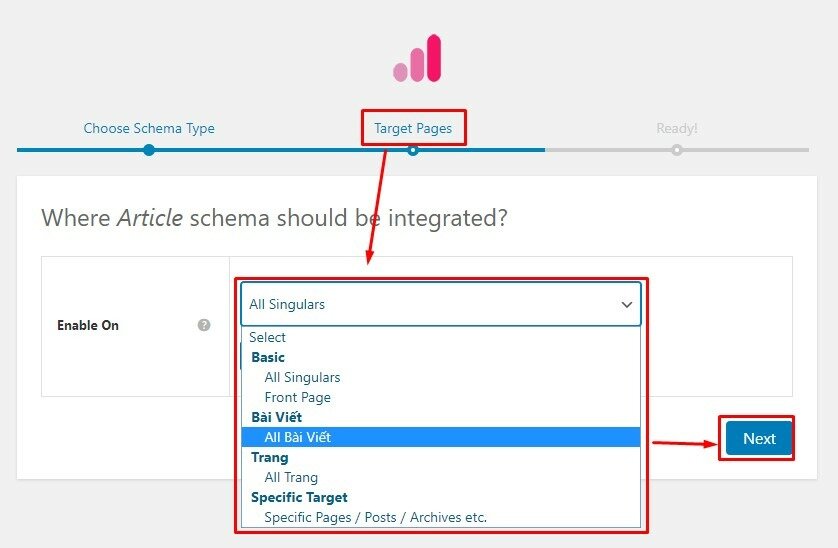
Tại Target Pages bạn sẽ chọn phạm vi áp dụng của loại Schema này cho các mục vào trên website.

Cài đặt phạm vi cho schema
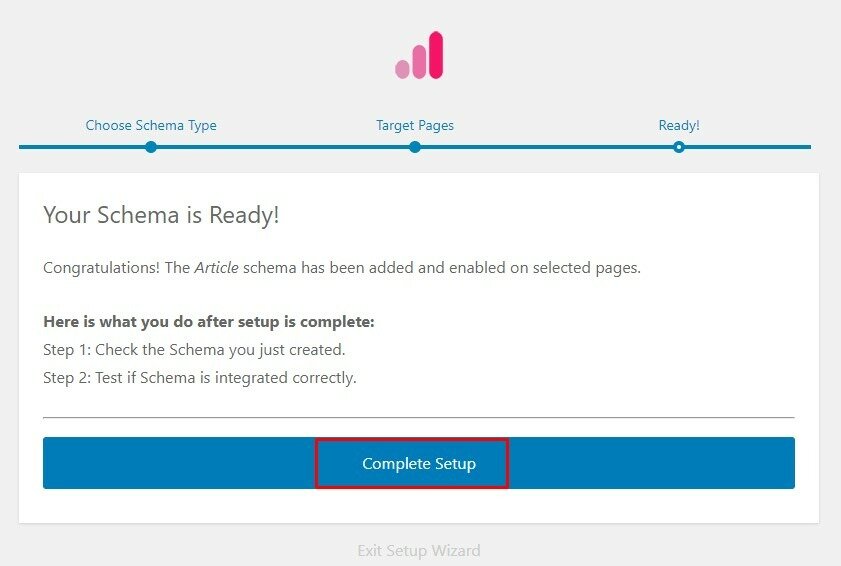
Hoàn thành phần setup

Hoàn thành Setup
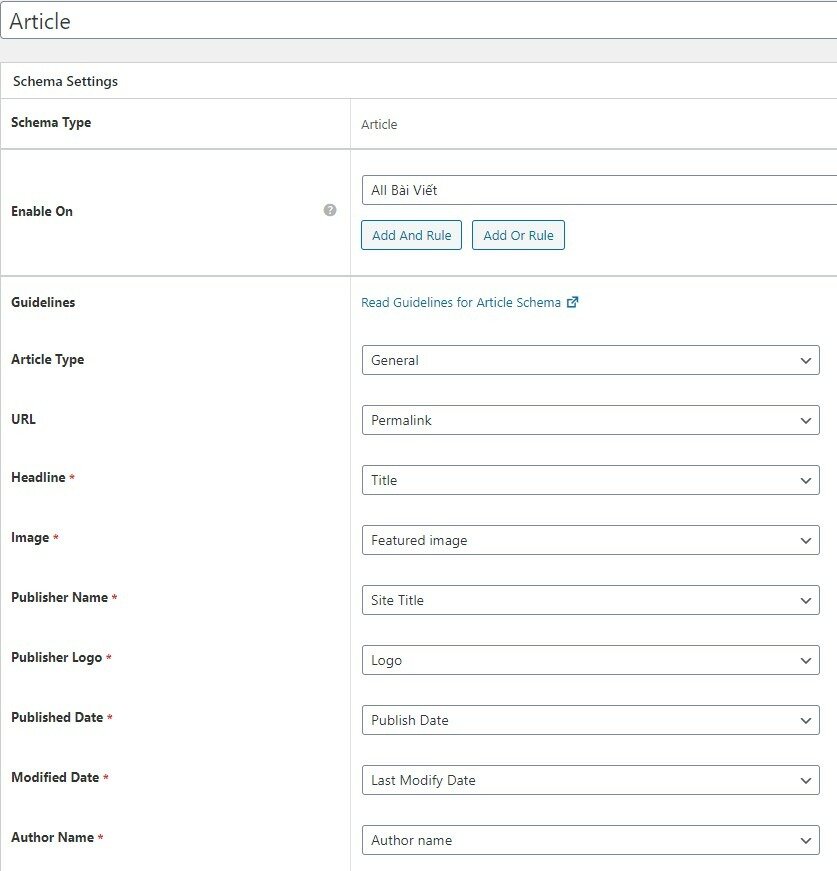
Vậy là xong bước đầu tiên, tiếp theo bạn cần thiết lập các trường thông tin cho loại schema vừa cài đặt.
Điền các thông tin cần thiết và phù hợp cho các trường thông tin, bạn cần tìm hiểu kỹ và tra cứu trong thư viện schema.org để biết nên cài đặt các trường thông thế nào cho hợp lý

Cài đặt các trường thông tin hợp lý
Để hướng dẫn chi tiết các loại Schema và cách cài đặt từng trường hợp, từng trường dữ liệu là quá dài để đưa vào bài viết này, chúng tôi sẽ có các bài viết chia sẻ kiến thức chi tiết cụ thể hơn trong tương lai gần.
5.2. Tạo schema cho website code tay
Với các nền tảng CMS mã nguồn mở giống như trên thì việc tạo Schema khá đơn giản, dễ dàng, không cần bất cứ kỹ năng lập trình gì với việc sử dụng plugin. Ngược lại, với website sử dụng nền tảng riêng, không có cộng đồng hỗ trợ tạo ra các plugin như trên thì vẫn có cách tạo Schema riêng.
Tất nhiên bạn cần có kỹ năng lập trình tương đối cơ bản trở lên.
Nguyên tắc hoạt động của các plugin về bản chất là tự động generate ra các đoạn mã JSON-LD theo đúng chuẩn dữ liệu có cấu trúc mà Google đã quy định.
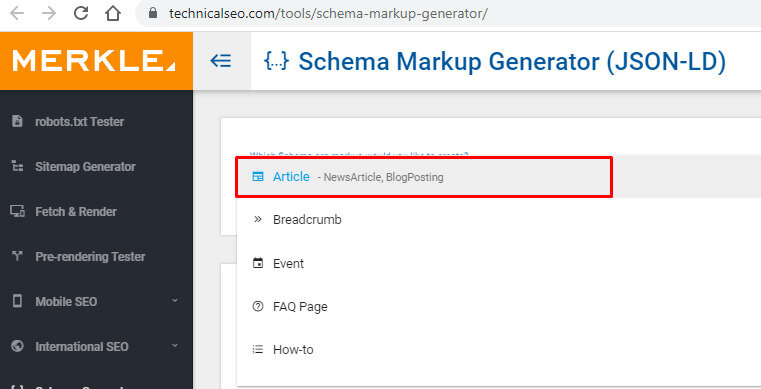
Công cụ Schema Markup Generator (JSON-LD)
- Bước 1: Truy cập vào đường link: https://technicalseo.com/tools/schema-markup-generator/
- Bước 2: Bạn sẽ chọn loại cấu trúc dữ liệu phù hợp cho trang website của mình. Ví dụ ở đây mình chọn trường Article (dữ liệu cho các bài viết trên trang) thì sẽ có trường thông tin như dưới

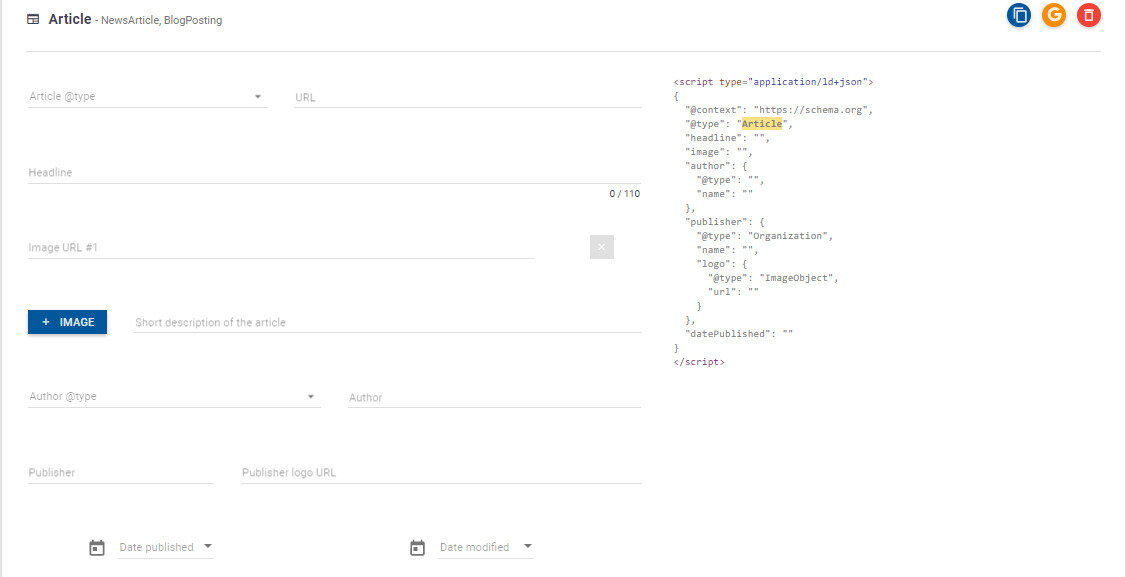
Công cụ Schema Markup Generator
- Bước 3: Điền các trường thông tin tương ứng:

Điền các trường thông tin đầy đủ
Trong đó:
-
- Article @type: Chọn trường Article
- URL: Đường dẫn bài viết
- Headline: Tiêu đề của bài viết. Tiêu đề không được vượt quá 110 ký tự
- Image URL #1: URL ảnh đại diện
- Author @type: Person : Tác giả bài viết
- Author: Tên của tác giả
- Publisher: Nhà xuất bản của bài viết.
- Publisher logo URL: Đường dẫn logo của nhà xuất bản
- DatePublished: Ngày giờ xuất bản bài viết lần đầu
- DateModified: Ngày giờ sửa đổi bài viết lần gần đây nhất
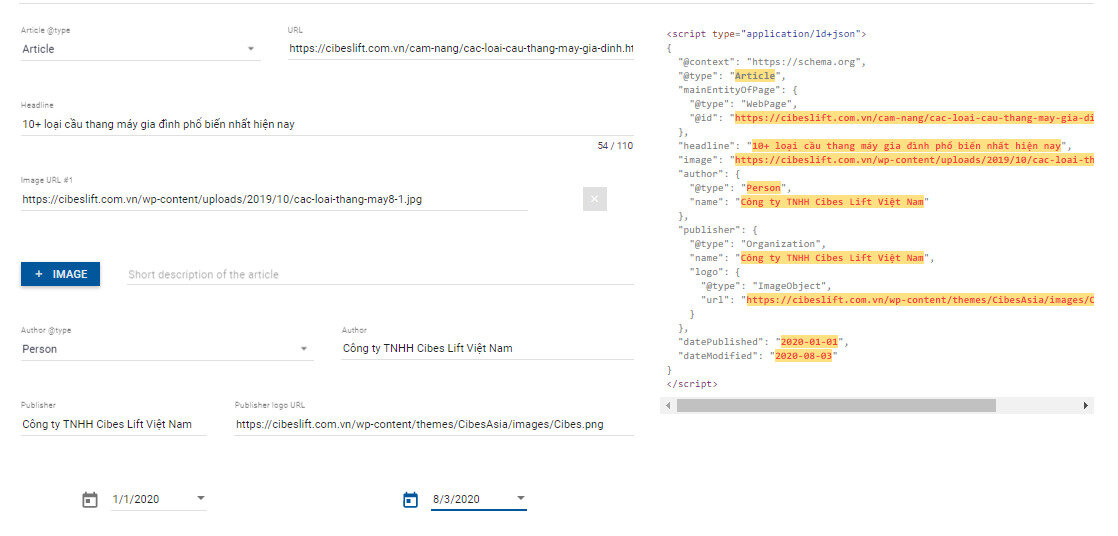
Ví dụ: Tạo schema Article cho một bài viết cụ thể như sau:

Ví dụ tạo schema cho một bài viết chi tiết
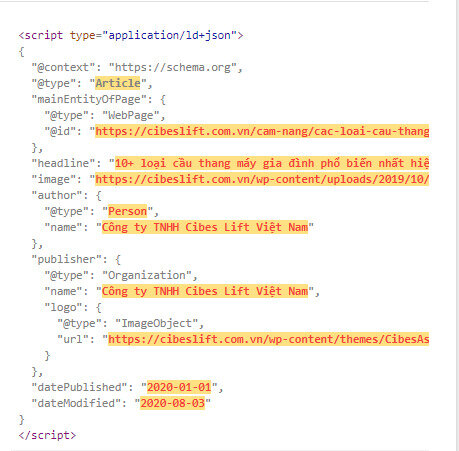
Sau khi điền các trường thông tin tương ứng, bạn sẽ có một đoạn mã Script cho schema Article như sau:

Các trường thông tin sẽ hiển thị khi khai báo ở trên
Sau khi có đoạn mã code trên, bạn sẽ cài đoạn mã này vào thẻ head của bài viết tương ứng.
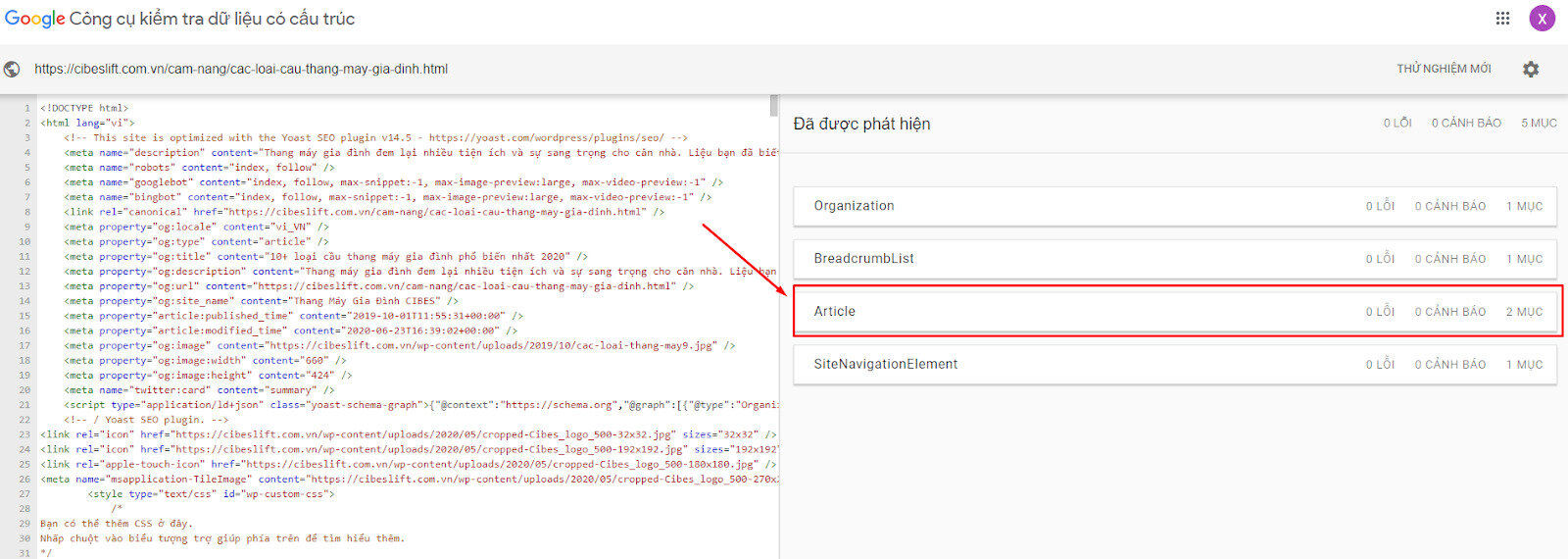
Để kiểm tra xem cài thành công chưa, bạn test bằng công cụ test schema:

Test schema đã cài đặt thành công hay chưa
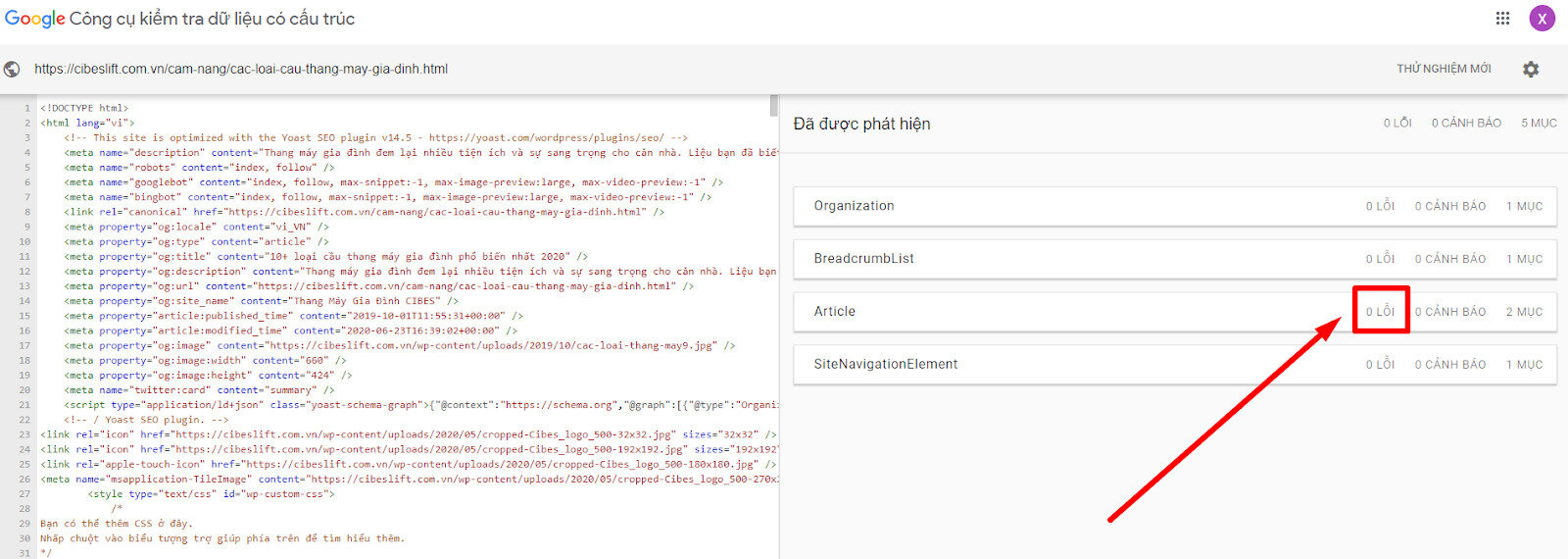
Nếu xuất hiện dòng Article ở phía bên phải là bạn đã thành công 2/3 quãng đường. Tiếp theo là check lỗi xem mình cài đặt có bị lỗi phần nào không:

Kiểm tra lại khi cài schema có bị lỗi gì không
Như hình trên, nếu ghi “0 lỗi” tức là bạn đã cài đặt thành công, nếu có lỗi thì bạn cần rà soát lại đoạn mã Schema của mình.
Lưu ý:
- Bạn cần hiểu rõ ý nghĩa từng trường Schema để điền thông tin đúng nhất, tránh gặp phải những lỗi sai.
- Hướng dẫn trên là cài Schema cho riêng lẻ từng bài viết hoặc trang đích nhất định sẽ khá mất thời gian. Vì vậy khi cài mã schema markup, bạn có thể tạo đoạn mã script tự động cập nhật cho tất cả các trang. Bằng cách thay những trường cụ thể bằng tham số có thể tự động cập nhật khi có bài viết mới trên trang web. Phần này bạn cần nhờ đến coder để có đoạn mã chính xác nhất nhé.
Với công cụ khác bạn làm tương tự như công cụ trên:
- https://www.rankranger.com/schema-markup-generator
- JSON-LD Schema Generator by hall Analysis
- Schema Markup Generator (JSON-LD)
- https://jsonld.com/json-ld-generator/
5.3. Cài đặt schema bằng công cụ Tag manager
Ngoài 2 cách ở trên bạn có thể sử dụng công cụ Tag manager để cài đặt schema markup
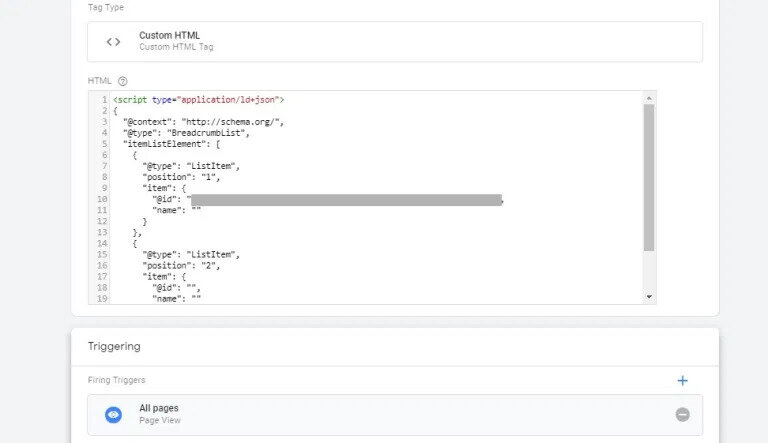
Trước hết bạn cần tạo đoạn mã Schema tương ứng cho website( cách tạo đã được hướng dẫn ở phần 5.2). Sau đó sao chép mã và dán mã vào HTML tùy chỉnh trong menu Thẻ Tag. Và chọn tất cả các trang cho một biến và xuất bản nó.

Cài mã Schema google thông qua Tag manager
6. Công cụ kiểm tra mã schema sau khi cài đặt
6.1. Công cụ Google Rich result tester
- Bước 1: Truy cập vào đường link: https://search.google.com/test/rich-results

Truy cập trang website Google Rich result tester
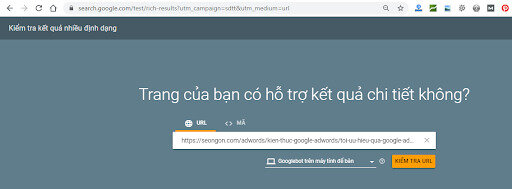
- Bước 2: Nhập link mà bạn muốn kiểm tra, sau đó nhấp vào “Kiểm tra URL”

Kiểm tra đã cài URL bất kỳ đã cài schema chưa
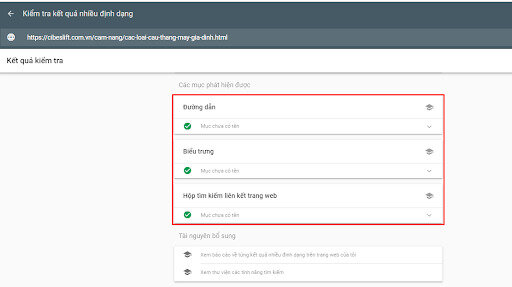
- Bước 3: Sau khi nhấp vào kiểm tra “Kiểm tra URL” sẽ hiện như hình dưới và khi đó bạn sẽ kiểm tra trong 3 mục : Đường dẫn – Biểu trưng – Hộp tìm kiếm liên kết trang web để xem cấu trúc dữ liệu trang đó bạn cài đã đúng chưa. Nếu báo xanh là bạn đã cài đúng

Kiểm tra các trường đã cài schema đúng hay chưa

Kết quả kiểm tra ở các trường xem bạn đã cài schema đúng chưa
6.2. Công cụ Structured Data Testing tool
Để kiểm tra 1 web page bất kỳ (hay 1 URL bất kỳ) nào đó đã sử dụng schema để đánh dấu dữ liệu có cấu trúc hay chưa ? Hoặc kiểm tra schema của website đã chuẩn cấu trúc theo quy định hay chưa chúng ta chỉ nên sử dụng công cụ kiểm tra từ chính Google- Công cụ kiểm tra dữ liệu có cấu trúc
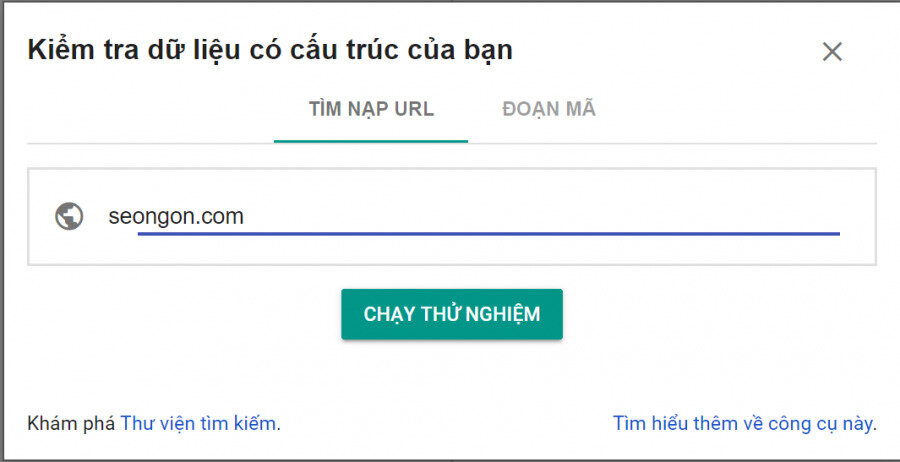
Ví dụ kiểm tra schema của trang chủ https://VNPEDIA.com/wp-content/uploads/2022/12/Phong-cach-Moc.png.com
- Bước 1: nhập link mà bạn muốn kiểm tra vào mục “Tìm nạp URL” và click “Chạy thử nghiệm” trên trang Công cụ kiểm tra dữ liệu có cấu trúc.

Kiểm tra Schema
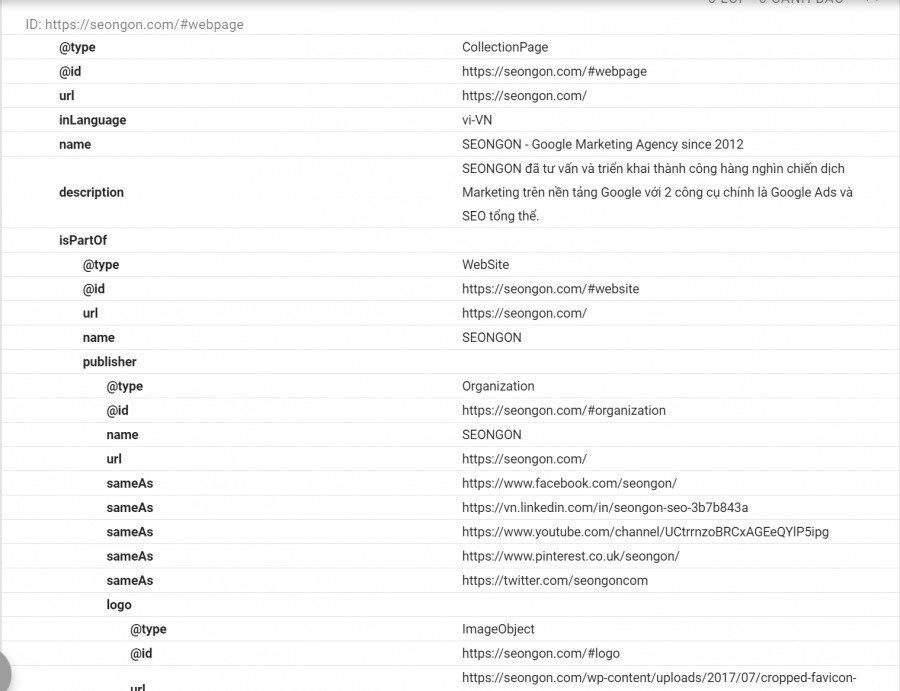
- Bước 2: Sau quá trình nạp và phân tích, hệ thống sẽ trả về thông tin các loại dữ liệu được cấu trúc trong URL của bạn. Dữ liệu càng nhiều đồng nghĩa với việc website của bạn được cấu trúc tốt và công cụ tìm kiếm càng dễ hiểu được nội dung.

Schema của website VnExpress
Trong đó:
- @type: Collection Page – Nghĩa là phân loại website có thể là organize hoặc Collection Page
- url: Địa chỉ URL của công ty là https://VNPEDIA.com/
- name: Tên của doanh nghiệp / tổ chức: VNPEDIA – Google Marketing Agency since 2012
- description: VNPEDIA đã tư vấn và triển khai thành công hàng nghìn chiến dịch Marketing trên nền tảng Google với 2 công cụ chính là Google Ads và SEO tổng thể.
- sameAs: là các mạng xã hội của báo như FanPage, Twitter, kênh Youtube và đường dẫn tương ứng.
- Và nhiều thông tin khác
Như vậy chỉ cần với 1 đoạn mã JSON-LD, website VNPEDIA đã khai báo đầy đủ với nhiều thông tin chi tiết về nội dung website cho các bot thu thập, qua đó các công cụ tìm kiếm Google, Bing, Yahoo… dễ dàng hiểu về nội dung của VNPEDIA hơn một cách nhanh hơn.
Bạn cũng có thể dễ dàng kiểm tra 1 URL bất kỳ hay website của chính mình bằng cách này để biết schema trên trang đã được cài đặt chuẩn hay chưa. Nếu có bất kỳ lỗi nào sẽ có thông báo và gợi ý chỉnh sửa để bạn thực hiện.

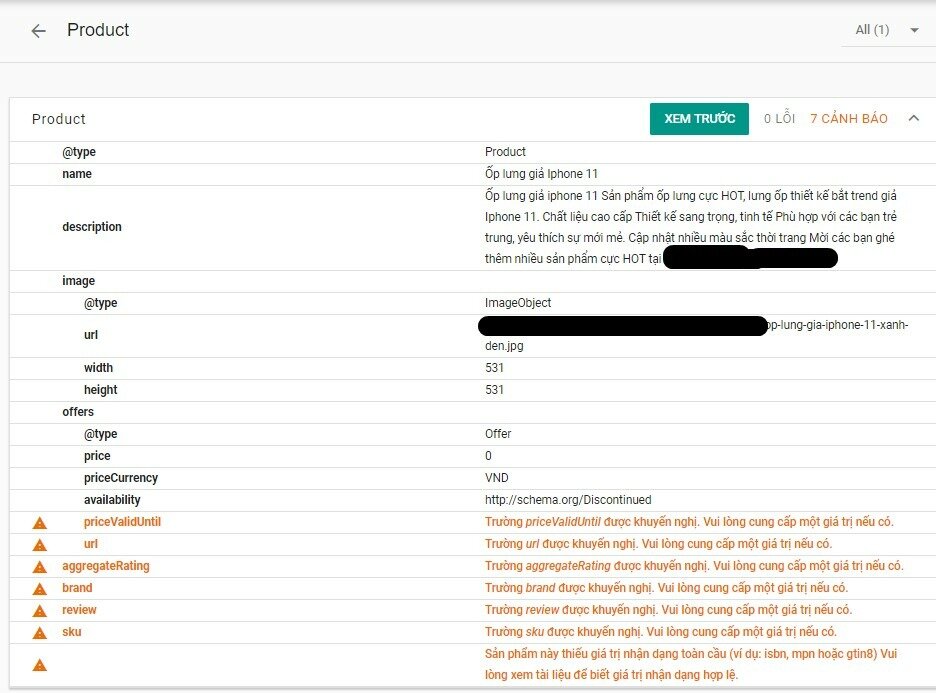
Ví dụ về lỗi cấu trúc schema được Google thông báo rõ ràng
Ở trên ta có thể thế thấy schema Product của trang này bị thiếu khá nhiều thông tin như:
- priceValidUntil
- URl
- AggegrateRating
- Brand
- ….
Dựa vào các thông báo lỗi mà chúng ta sẽ có phương án sửa schema phù hợp.
7. Lưu ý khi khai báo Schema trong website
- Xác định loại schema cần thiết cho từng trang website
- Điền các trường thông tin chính xác chuẩn như trên google map của Website đã tạo trước đó
- Schema phải chèn cho từng page:Trước đây thì thường tạo Schema Google 1 lần cho toàn bộ website. Điều đó là sai. Mà chúng ta phải tạo Schema Google trên từng trang, từng url để phù hợp từng loại, đồng thời để giảm rủi ro bị Google Panda ghé thăm do vấn đề trùng lập nội dung (duplicated content).
- Chú ý phần chèn mã code schema google vào đúng phần Header và Body theo hướng dẫn từ google.
Qua bài này VNPEDIA hy vọng những người làm SEO sẽ hiểu rõ hơn về Schema google là gì, vai trò mà schema google mang lại. Hãy áp dụng ngay kỹ thuật schema google này vào website của bạn để thấy rõ hiệu quả nhé. Ngoài ra, bạn cũng cần theo dõi, tra cứu trên Google Support và schema.org một cách thường xuyên. Vì Google luôn cập nhật những kỹ thuật mới mẻ để ngày càng tối ưu hóa dữ liệu có cấu trúc hơn.
Bạn có thể tìm hiểu hơn về SEO qua các bài viết liên quan:
Nếu như bạn còn chưa hiểu rõ về schema google, hãy liên hệ với VNPEDIA hoặc tham gia trực tiếp các khóa học SEO của chúng tôi để có thể áp dụng nhuần nhuyễn cho website của mình. VNPEDIA tự hào là đơn vị cung cấp dịch vụ SEO uy tín đã thành công hàng ngàn dự án lớn nhỏ.